
microCMS+Next.jsをレンタルサーバーに静的デプロイする方法
こんにちは田村です。
microCMSとNext.jsを利用して小規模サイトを作成し、設置先は一般的なレンタルサーバーを利用したいというケースがありました。
VercelやNetlifyを利用する場合は問題ありませんが、一般的なレンタルサーバーはNode.jsに対応していないのでNext.jsは動作しません。そこでNext.jsは静的にエクスポートして設置する必要があります。
構成としては次の形を考えています。
記事を更新したい
↓ microCMSで記事を更新する
↓ Webhookで通知
↓ GitHub Actionsでデプロイ
↓ GitHub ActionsでレンタルサーバーにFTP
サイトが更新される記事が更新されるとホームページに反映されると嬉しいですね。
準備
GitHub Actionsを確認する
今回はGitHub Actionsを利用する必要があります。
フリープランは「ストレージ500 MB,利用時間2,000分」の制限があるようです。
用途に合わせてプランを検討してみてください。
GitHub Actionsの支払いについて
https://docs.github.com/ja/billing/managing-billing-for-github-actions/about-billing-for-github-actions
microCMSのWebHookを確認する
microCMSでできることも確認しておきましょう。
フリープランはAPI3つまで利用できるようです。
用途に合わせてプランを検討してみてください。
料金プラン
https://microcms.io/pricing
今回はWebHookを利用する必要があります。
WebHook
https://blog.microcms.io/webhook-multiple-settings/
https://document.microcms.io/manual/webhook-setting#hf0d425ae06
Next.jsの静的書き出しを確認する
静的書き出しに Images は対応していないため HTMLのimgタグを使用する必要があります。
また、 img タグを使用すると ellintに引っかかるので .eslintrc.json に次を追加します。
"rules": {
"@next/next/no-img-element": "off"
}
https://nextjs-ja-translation-docs.vercel.app/docs/advanced-features/static-html-export
作業内容
ワークフローを作成する
次にGitHub Actionsでワークフローを作成します。
ワークフローは.ymlファイルで作成します。
.github/workflows/deploy-ftp.ymlファイルを作成
```
name: Deploy FTP CI
on:
push:
branches: [ main ]
repository_dispatch:
branches: [ main ]
workflow_dispatch:
branches: [ main ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x]
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- run: npm ci
- run: npm run build --if-present
- run: npm run export
- name: Deploy FTP
uses: SamKirkland/FTP-Deploy-Action@4.2.0
with:
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
protocol: ${{ secrets.FTP_PROTOCOL }}
port: ${{ secrets.FTP_PORT}}
server-dir: ${{ secrets.FTP_REMOTE_ROOT }}
local-dir: ./out/
dangerous-clean-slate: true
```こうなりました。workflow_dispatchでmicroCMSからの変更を受け取ります。repository_dispatchはGitHub管理画からデプロイすることが出来るようになります。
on:
push:
branches: [ main ]
repository_dispatch:
branches: [ main ]
workflow_dispatch:
branches: [ main ]
ここでNext.jsの静的書き出しを実行します。
- run: npm run build --if-present
- run: npm run export
その後、FTP-Deploy-Actionを利用してサーバーにFTPします。
サーバー情報はリポジトリには保存ぜず環境変数に登録します。
server: ${{ secrets.FTP_SERVER }}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
protocol: ${{ secrets.FTP_PROTOCOL }}
port: ${{ secrets.FTP_PORT}}
サーバーのディレクトリを登録します。
ディレクトリは「/html/」など/を含めたものになります。
サーバー側のディレクト設定は間違えないように注意が必要です。
server-dir: ${{ secrets.FTP_REMOTE_ROOT }}
移動させたいディレクトリを登録、ここは静的書き出しされる /out/ になります。
local-dir: ./out/
しかし、この ./out/ は.gitignore で除外されていますのでこのままでは利用することができません。
リポジトリには含まれないディレクトリを利用する場合は、git-ftp-includeをプロジェクトルートに作成する必要があります。
git-ftp-includeファイルを作成
!out/
また、FTP時に前回のファイルが残りエラーになることがあったので、アップロード前に対象ディレクトリのファイルを消す設定を入れました。
dangerous-clean-slate: true
その他FTP-Deploy-Actionの設定はこちらを確認してください。
https://github.com/SamKirkland/FTP-Deploy-Action
ここでは
.github/workflows/deploy-ftp.ymlファイルとgit-ftp-includeを作成しています。
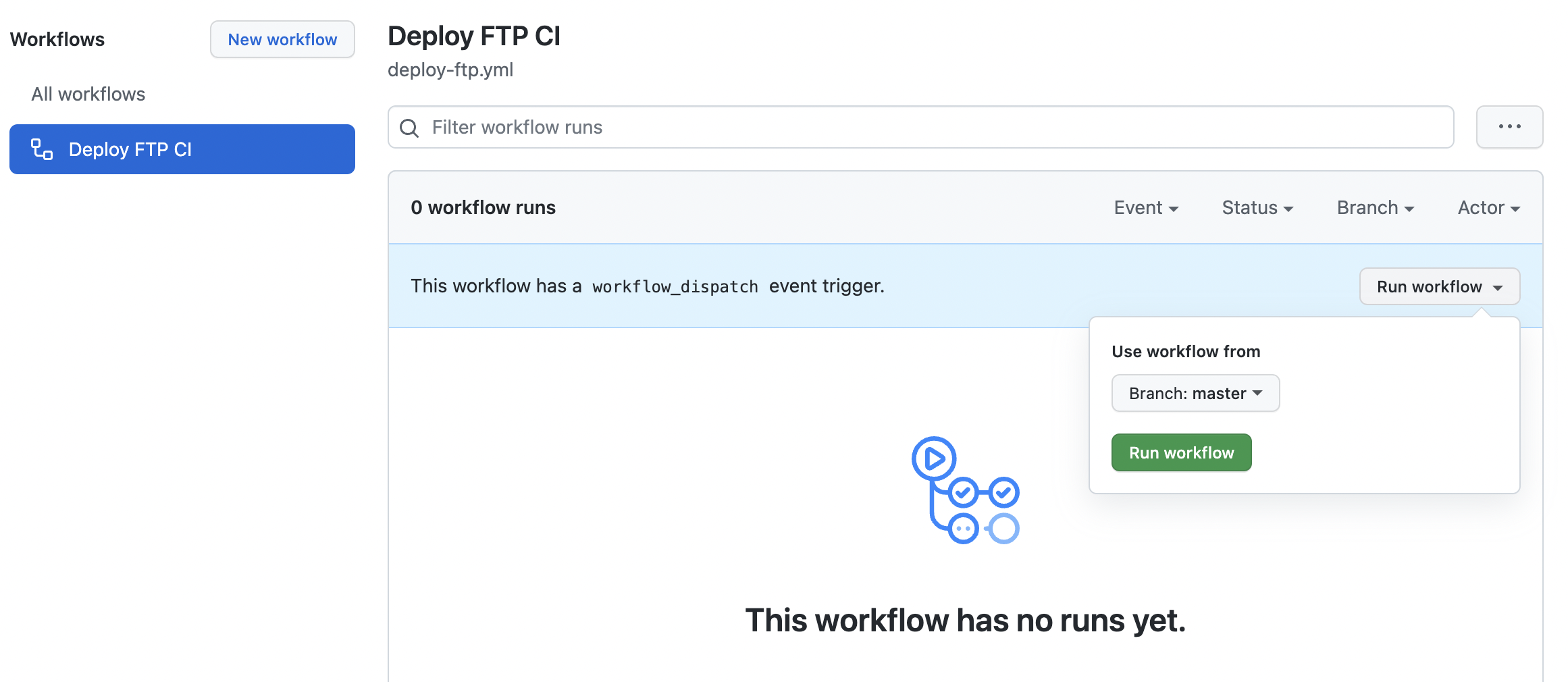
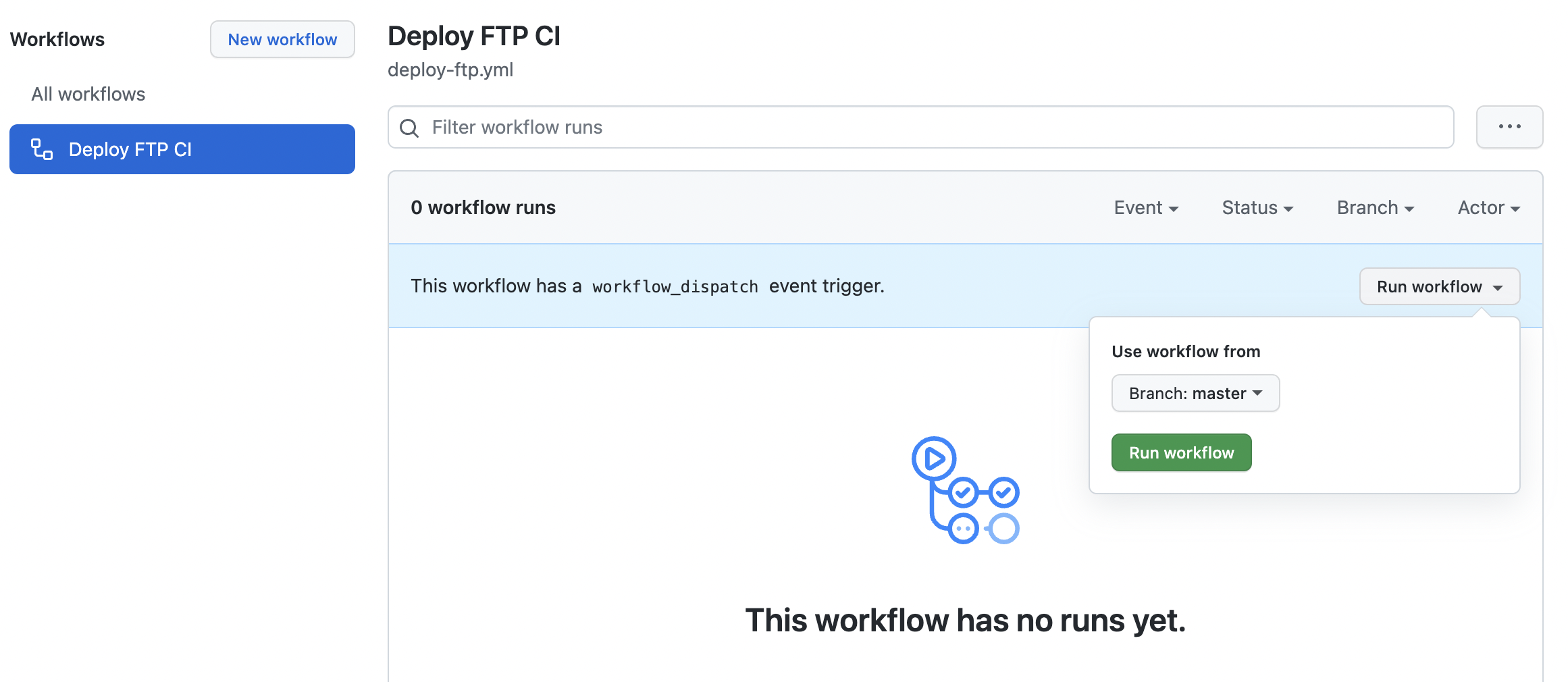
作成してPushするとActrionsに次のような画面が表示されます。
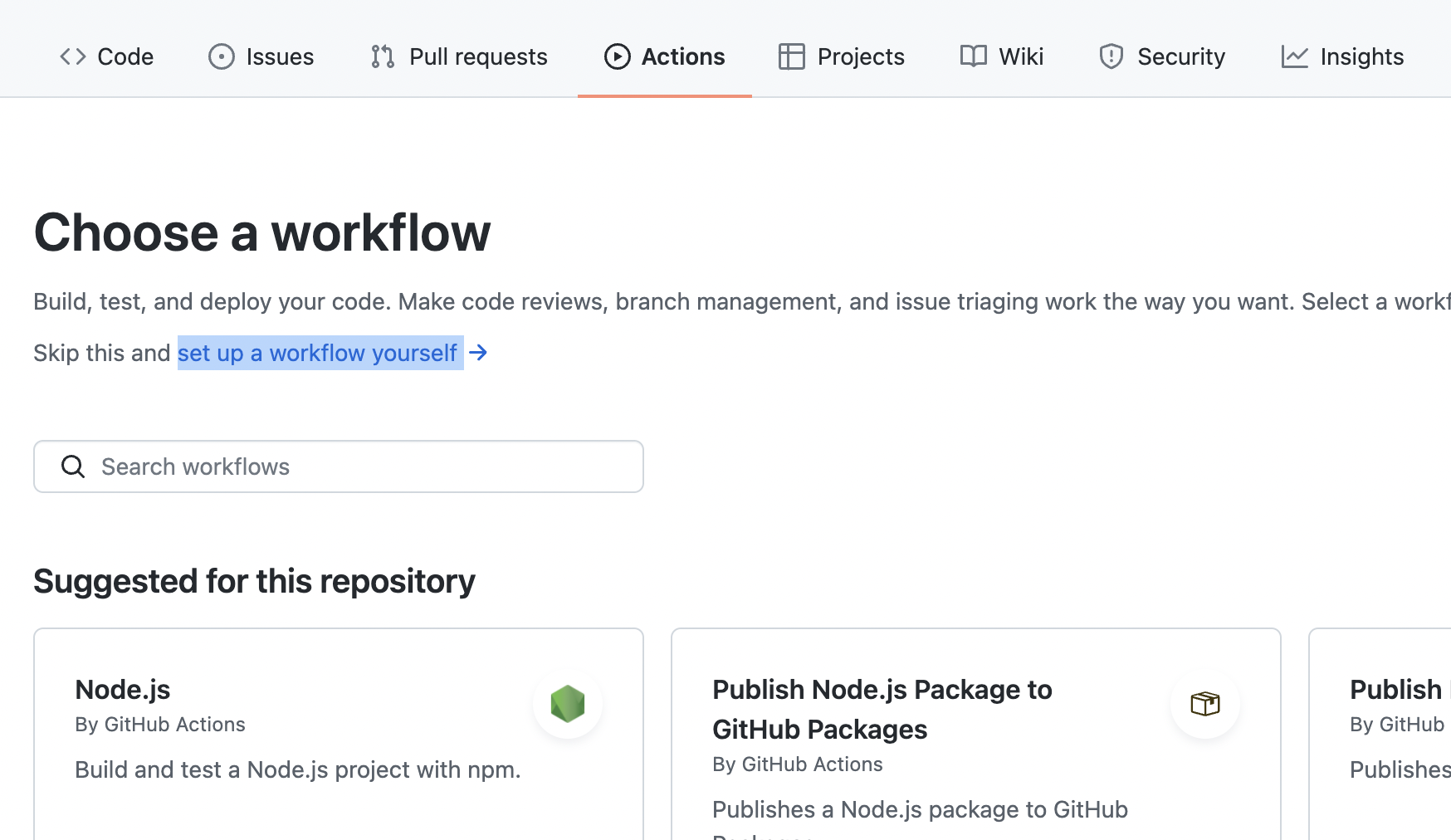
また、GitHub管理画面
「Actrions」 → 「New workflow」 → 「 set up a workflow yourself」からも作成することが出来ます。
環境変数の登録
次にサーバー情報を定義します。
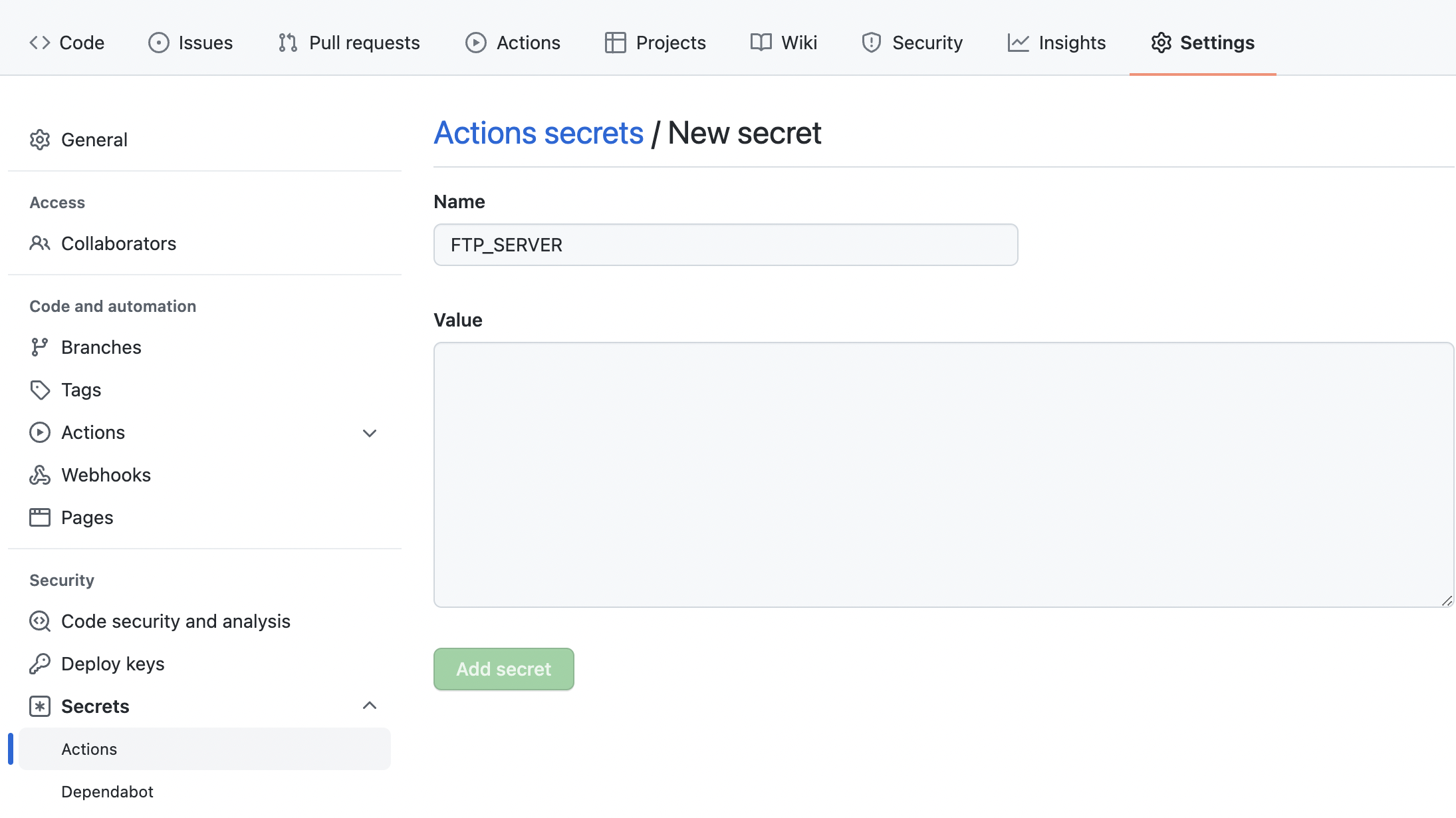
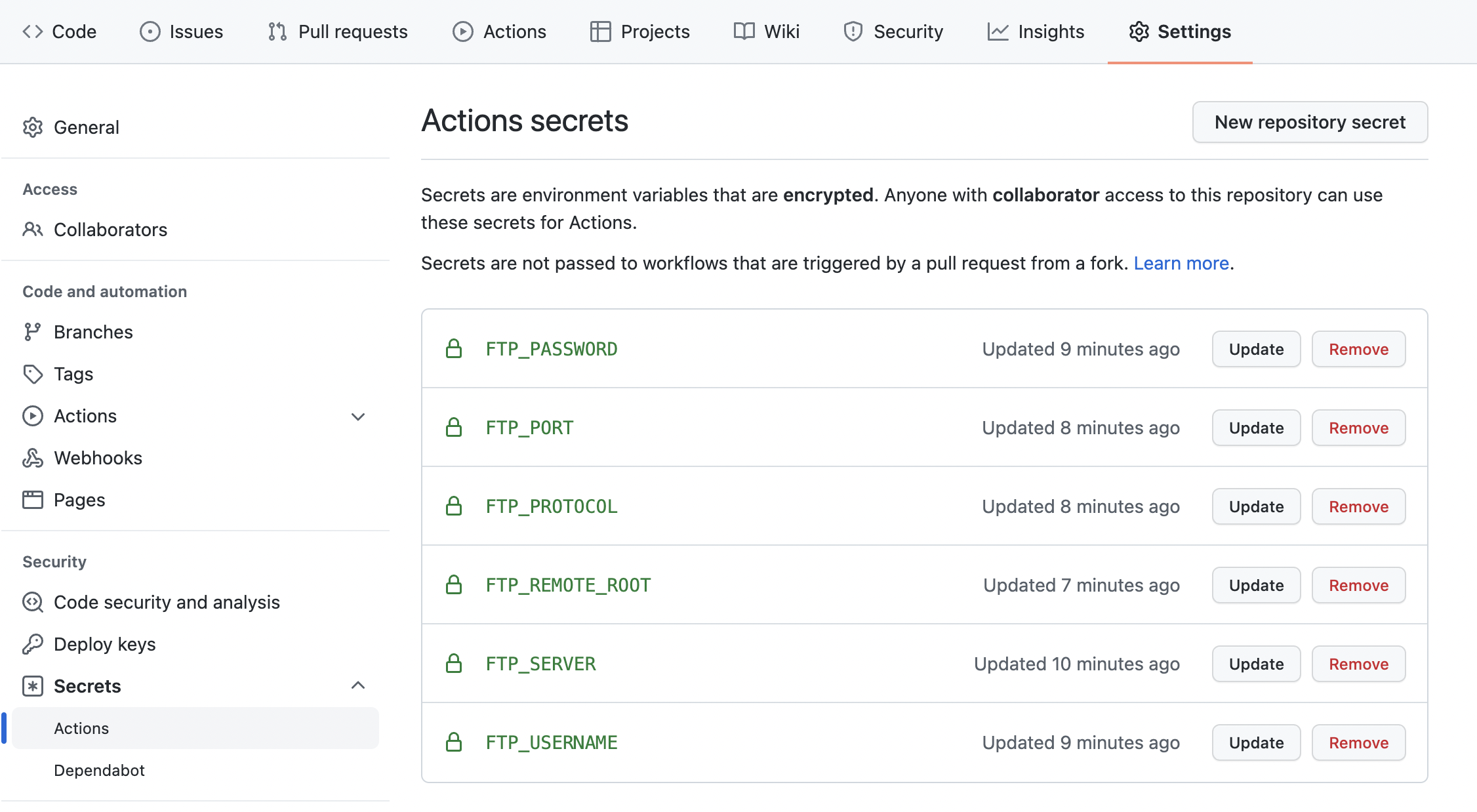
GitHub管理画面
「Settings」→「Secrets」→「Actions」→「New repository secret」へ移動し作成します。

これで設定は完了です。
もう一度サーバー側のディレクト設定が間違っていないか確認しておきます。
間違っていなければ管理画面からデプロイしましょう。
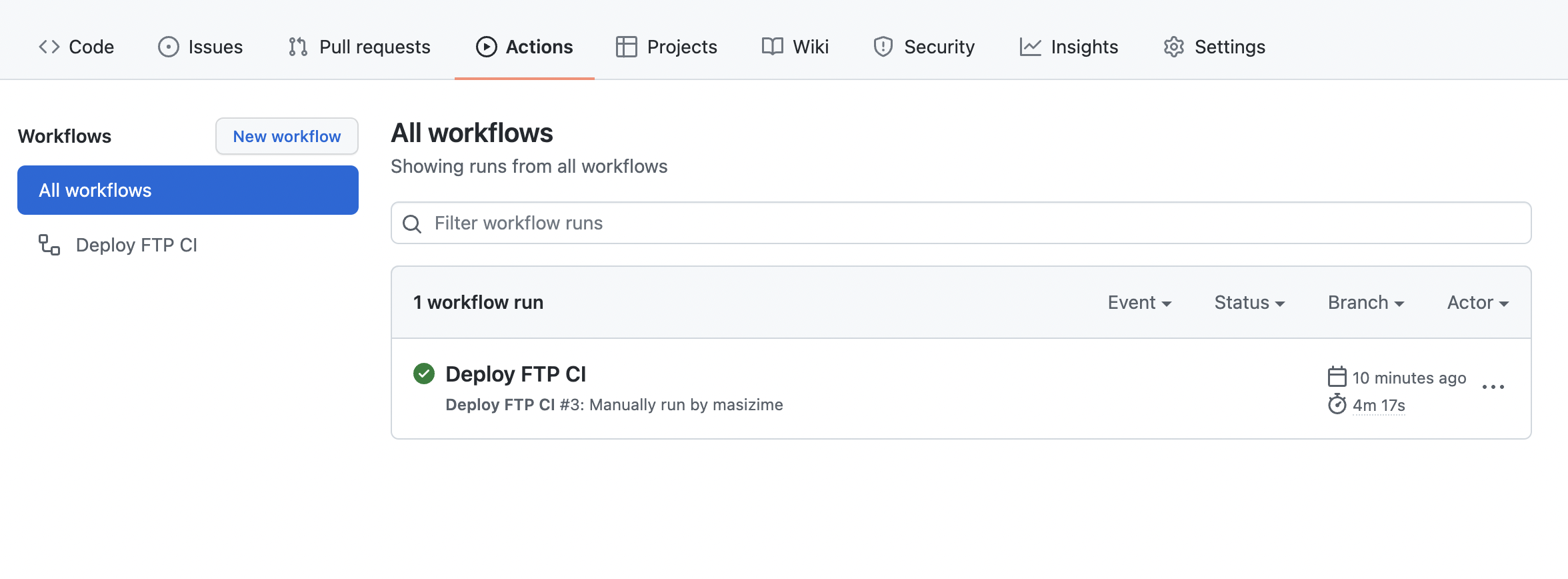
「Actrions」から「Deploy FTP CI」に移動します。

無事デプロイすることができました。
GitHubのトークン作成、microCMSへ設定
次にmicroCMSの記事更新でデプロイが走るようにWebHookを設定します。
先にGitHubトークンを作成します。
https://docs.github.com/ja/authentication/keeping-your-account-and-data-secure/creating-a-personal-access-token
次にmicroCMSにGitHbuの情報を設定します。
https://document.microcms.io/manual/webhook-setting#hf0d425ae06
GitHubトークン
対象のユーザー名
対象のリポジトリ名
トリガーイベント名
設定が完了したら、記事を更新してエラーなくデプロイされている&ホームページが更新されていることを確認します。
うまくいかない場合はWebHookの設定を見直してください。
その他
お問い合わせフォームを設置したい
お問合せフォームが欲しい場合はGoogleフォームを利用するのも良いですが、マーケティングツールのフォームやフォームのサービスを使用するとよさそうです。
https://bow-now.jp/
https://movabletype.net/form/
リダイレクトを設定したい
Next.jsで静的書き出しをした場合、Next.jsで設定したリダイレクトは使用できませんので
.htaccessにリダイレクトを書いて /public/ フォルダに設置して対応しました。
https://nextjs.org/docs/api-reference/next.config.js/redirects
まとめ
すこし落ち着いたらビルド時間を確認してみるのがよさそうです。
あまり時間がかかりすぎる&頻繁に更新があるようでしたら状況に合わせて手動デプロイボタンを押すなど切り替えても良いかもしれません。
注意点として、FTPでファイルを消してアップしますので一時的に表示されない場合や、途中で止まってファイルアップロード漏れなど起こることがあるかもしれません。このあたり理解しつつ利用してみてください。
以上「microCMS+Next.jsをレンタルサーバーに静的デプロイする方法」でした。