
【書籍連載】第5回 Sassのコンパイル方法
こんにちは。田村です。
このたびマイナビ出版さんから出版された『現場のプロから学ぶ CSSコーディングバイブル』を執筆いたしました。
このブログでは出版に合わせて、5回にわたりCSSとSassについて簡単に解説していきたいと思っています。
5回にわたってお話してきたCSSとSassの連載も最終回となりました。
第1回から第3回まではcssについて、第4回は、Sassの基本についての解説でした。
これまでの記事はこちら
最終回は、Sassのコンパイル方法についてです。
では、一緒に見ていきましょう。

絶賛発売中です!
ただいま、ご購入いただいた方に、特典PDFをプレゼントするキャンペーンを実施しますのでぜひともチェックしてみてください。
目次
● 基本的なコンパイル方法
● コンパイルツールを利用する
Prepros
CodeKit
● おわりに
基本的なコンパイル方法
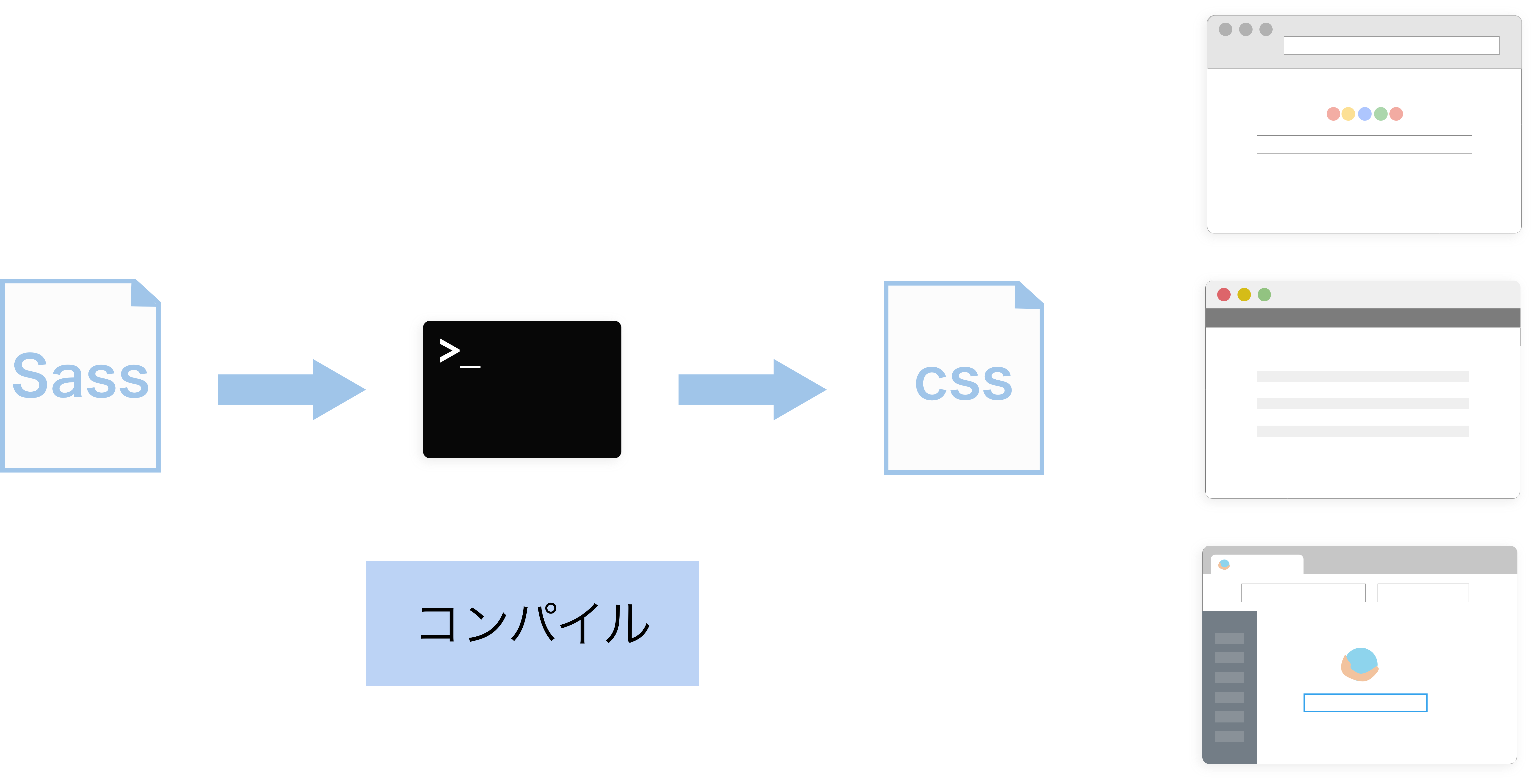
Sass を使用するにはSCSS ファイルをCSS ファイルへコンパイルする環境が必要です。
コンパイル方法は、GUI のコンパイルツールを利用したり、コードエディタの機能を使用したり、コマンドを入力する方法などさまざまありますが、npm-script やwebpack などのCLI(コマンドラインインターフェース)が主流です。
その中でも、今回は簡単に導入できるコンパイルツールを紹介します。


コンパイルツールを利用する
Prepros
PreprosはWindows、Mac で使えるコンパイルツールになります。
無料で使用することは可能ですが定期的にライセンスの購入に関する表示が出現します。
有料版にすることで非表示になりますので、業務で使用する場合は有料版を検討するといいで
しょう。

Prepros をインストールする
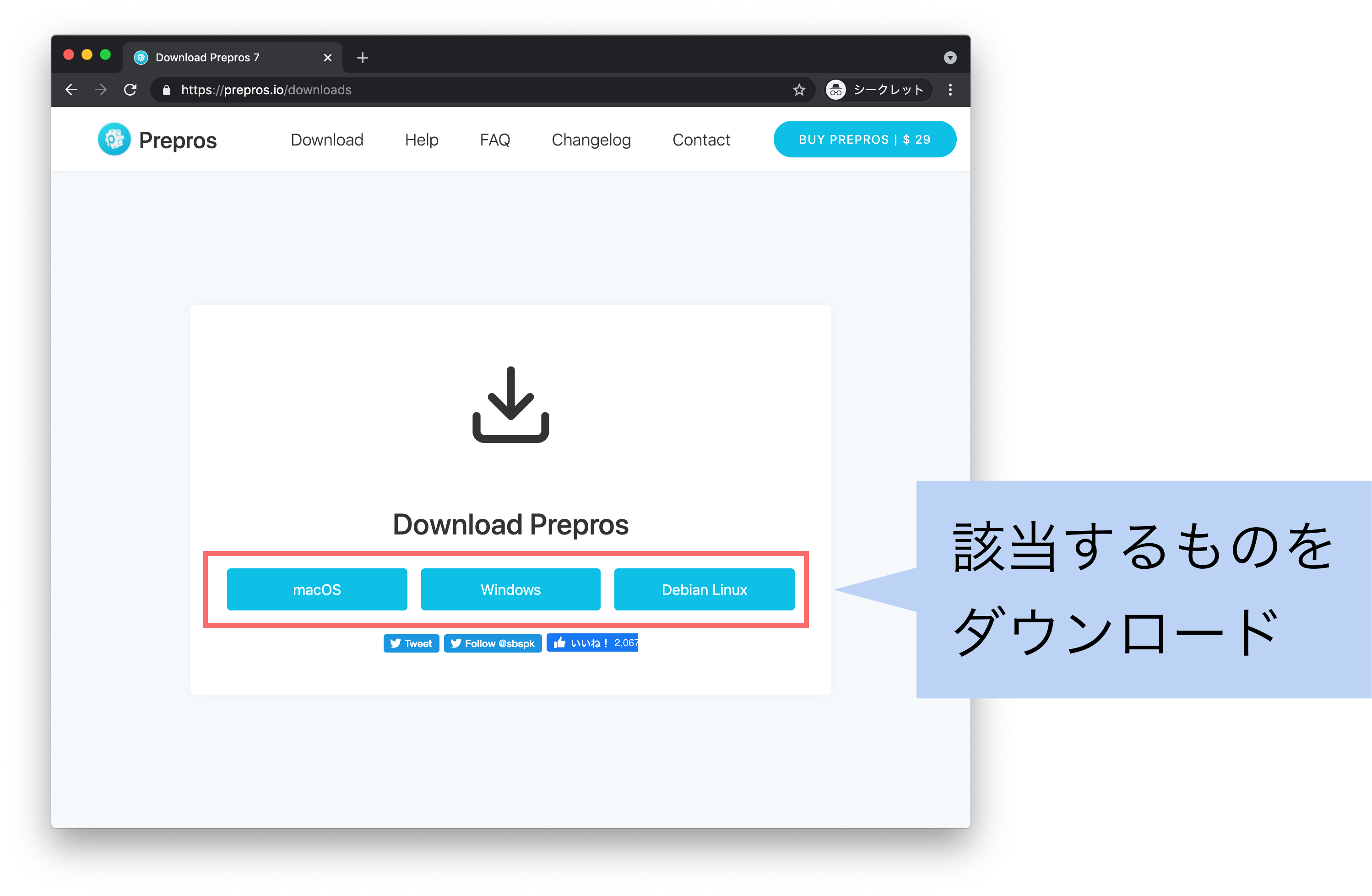
早速公式サイトからダウンロードページしてみましょう。

該当するソフトウェアをダウンロードしてソフトウェアをインストールします。
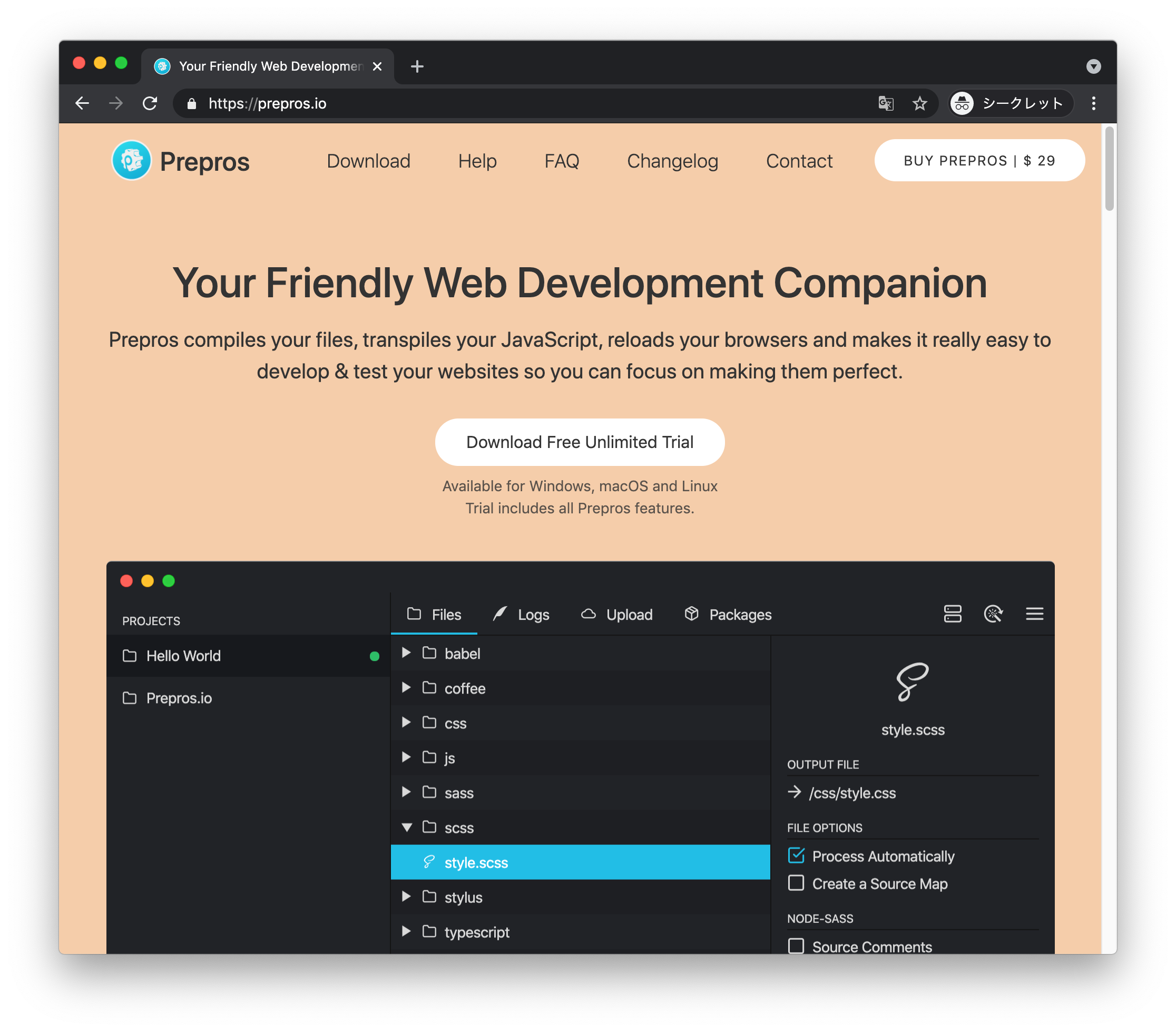
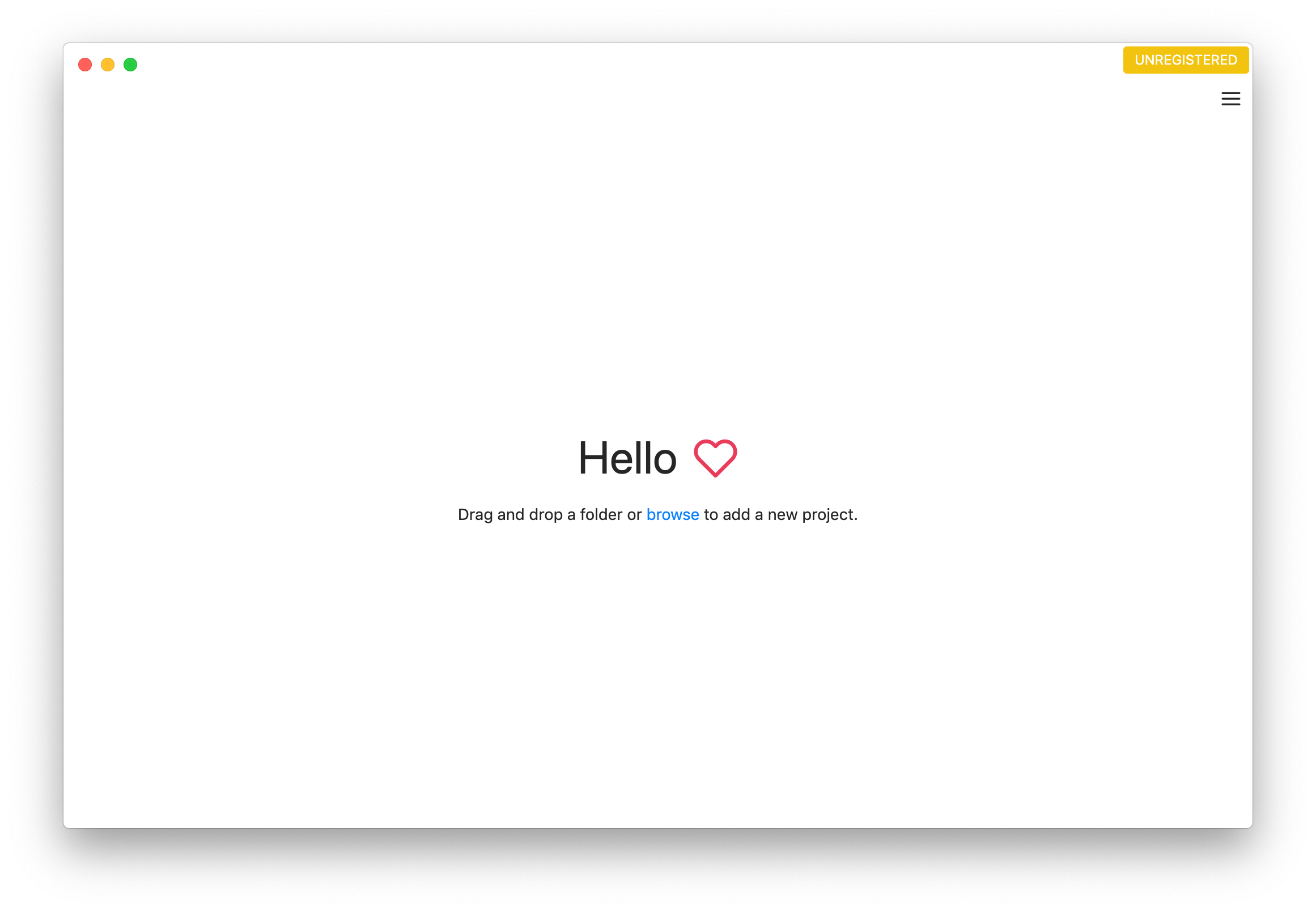
起動すると次のような画面が表示されます。

プロジェクトを設定する
インストールが終わったらPrepros を起動します。
早速プロジェクトを設定してみましょう。
ここでは次のファイル構成を利用します。
手を動かしながら記事の内容を進めていきたい場合は、ファイルの内容は空で構いませんので次のようなディレクトリとファイルを作成してみてください。
sample
├ index.html
└ assetes
├ scss
│ └ style.scss
└ css

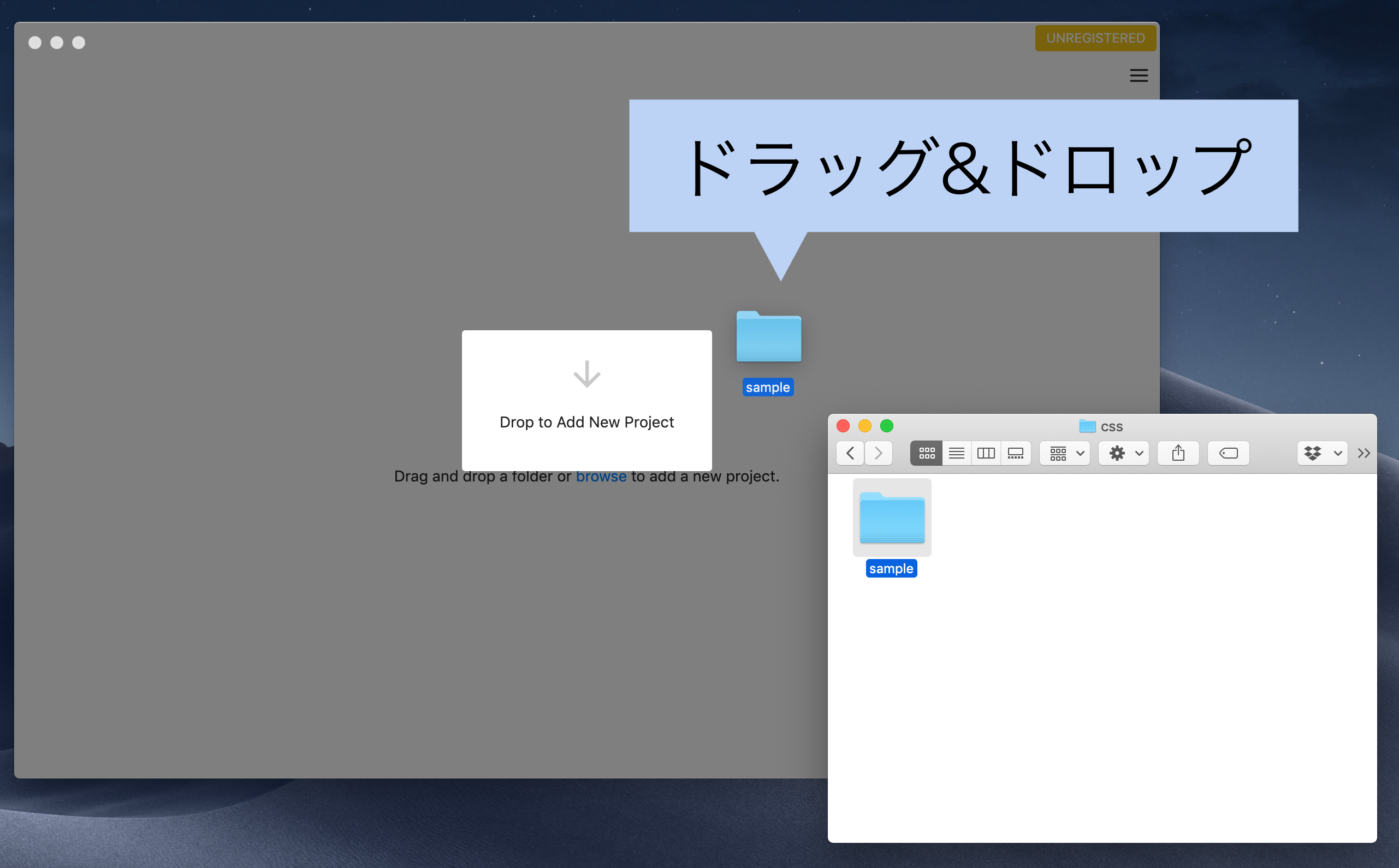
プロジェクトの設定は簡単で作業フォルダをPrepros にドラッグ& ドロップするだけです。


SCSS ファイルをコンパイルしてみる
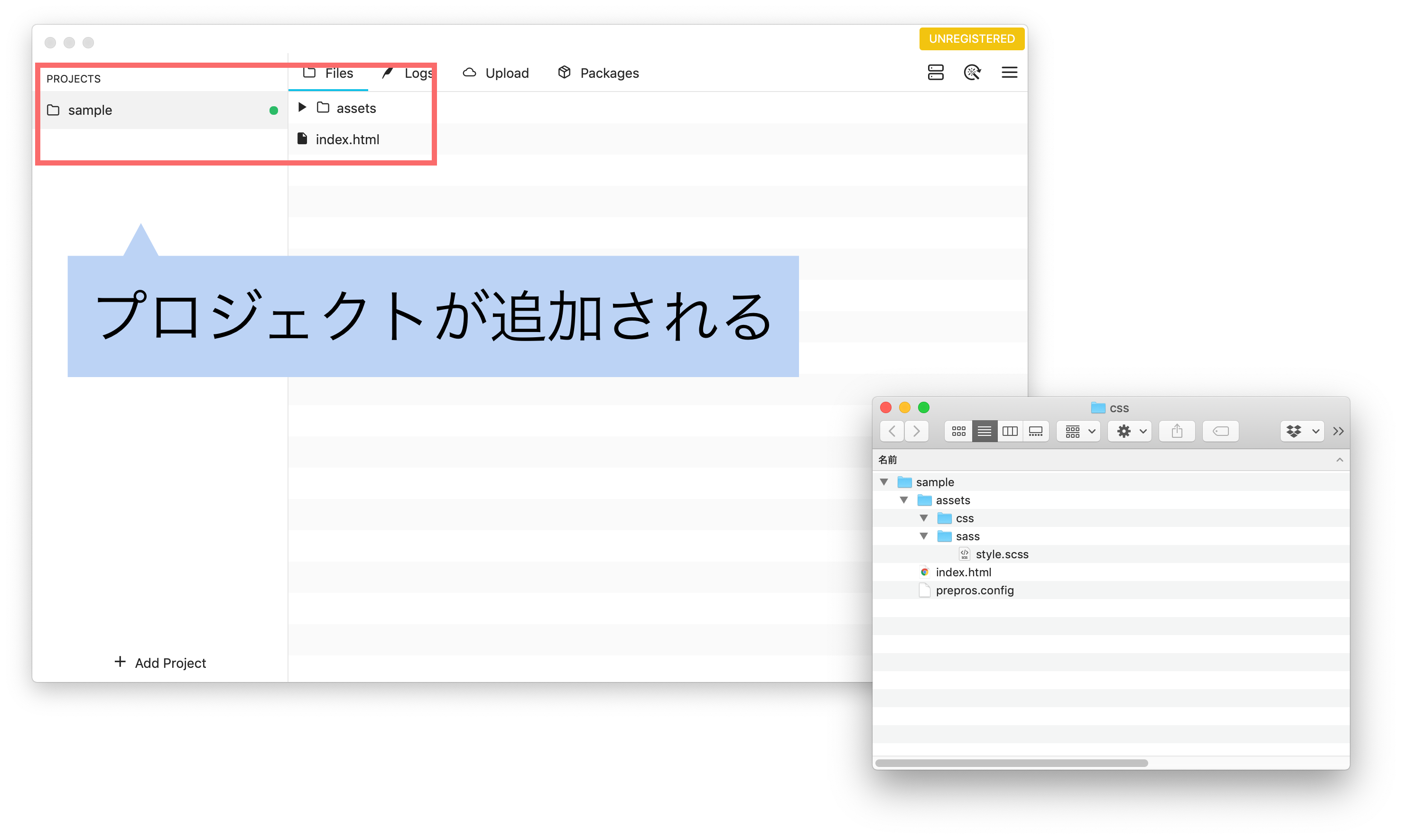
先ほど設定したプロジェクトのディレクトリは現在次のような構成となっています。
sample
├ index.html
├ assetes
│ ├ scss
│ │ └ style.scss
│ └ css
└ prepros.config
では、assets/scss/style.scss を編集してみましょう。
次のように記述します。
.test {
p {
color: #000;
}
}
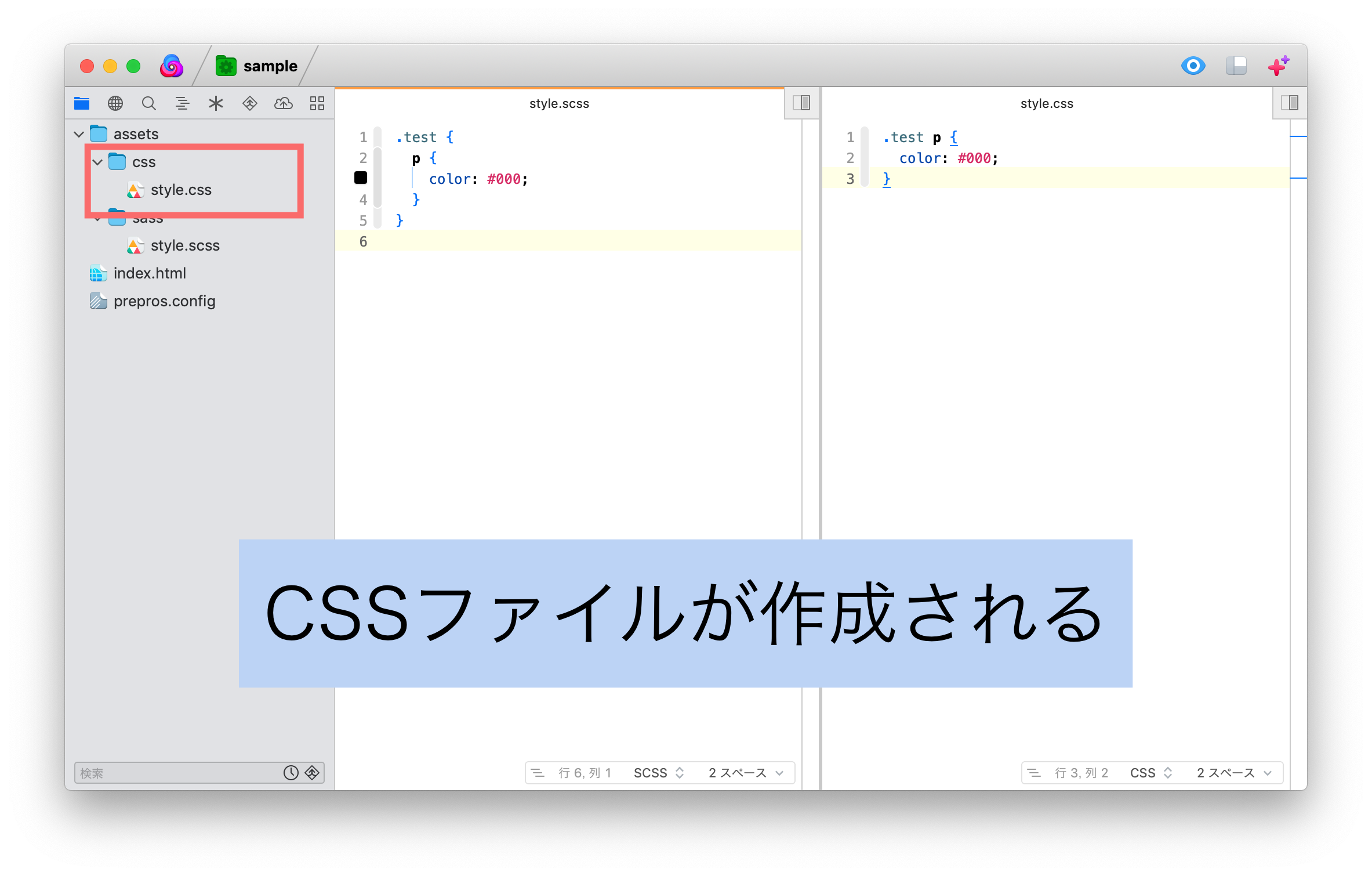
するとassets/css/style.css ファイルが自動で作成されました。
これでコンパイルは完了です。


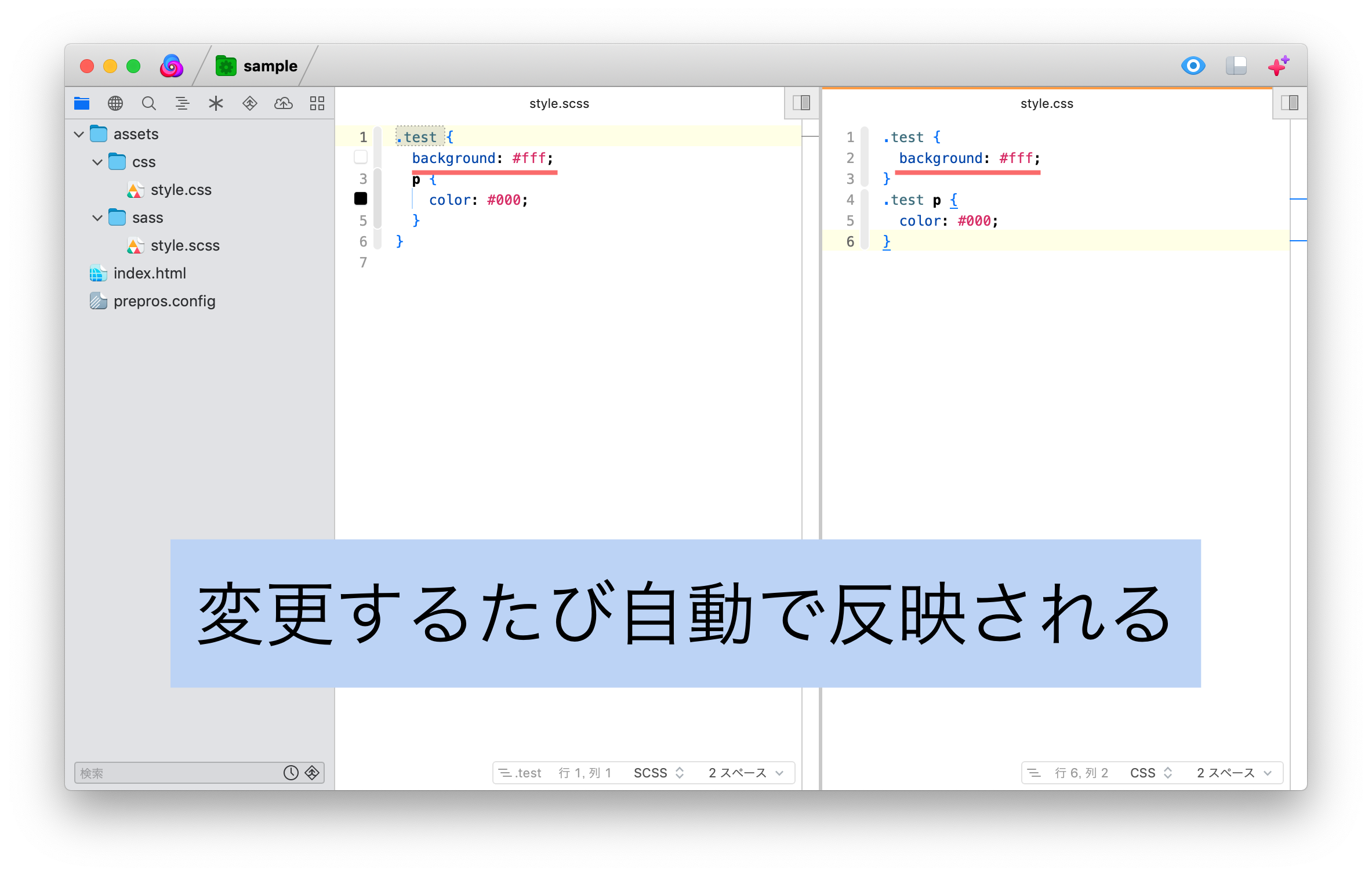
さらに修正してみます。
.test {
background: #fff;
p {
color: #000;
}
}
保存後、修正箇所が自動でコンパイルされました。
このようにプロジェクトを設定するだけでSass の監視がはじまり、保存するたびに自動的にCSS ファイルへコンパイルしてくれます。
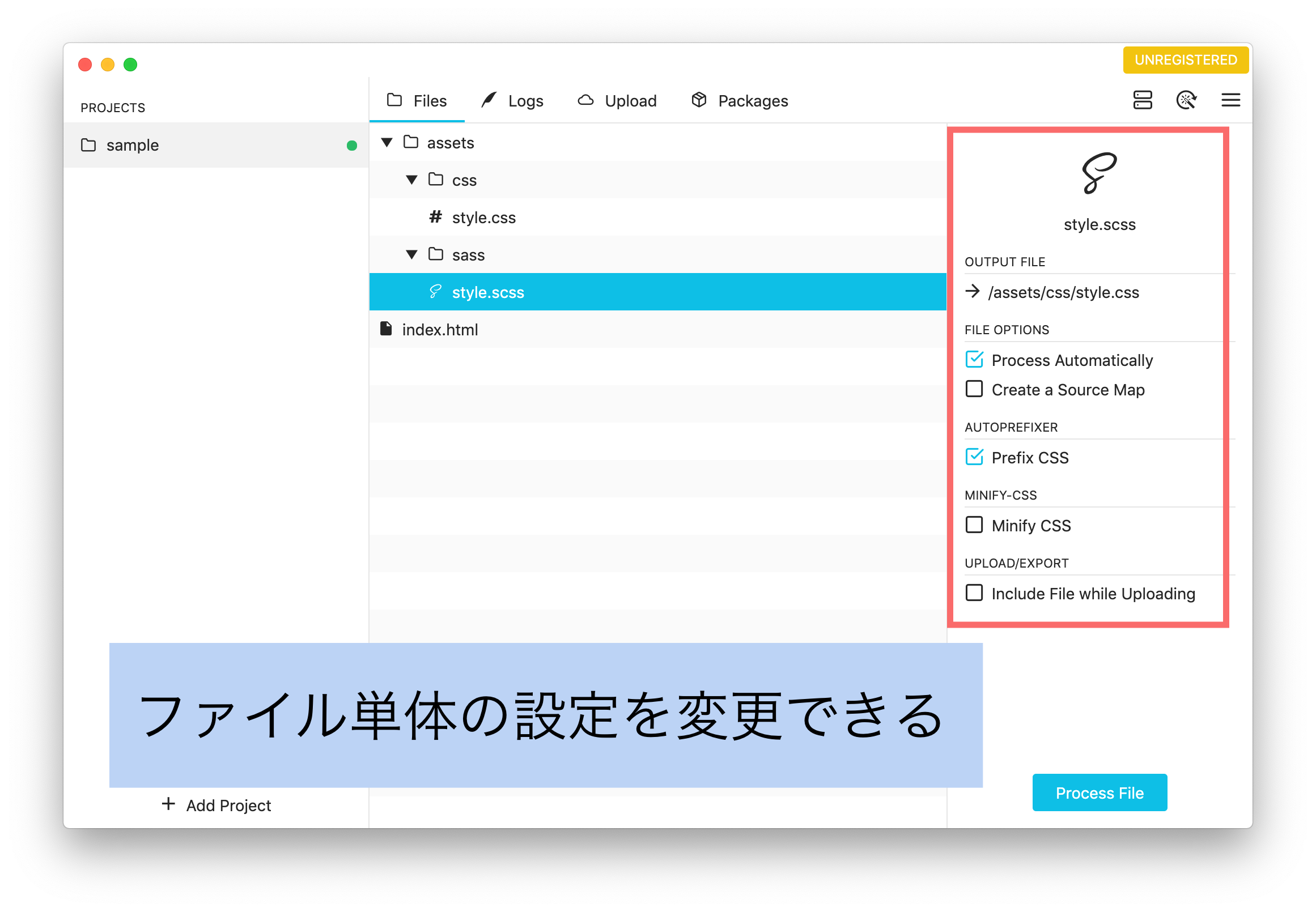
さらにPrepros では、書き出し先や、出力方法など設定を変更することができます。
ファイル単体であれば、該当ファイルから選択して右側の設定から変更可能です。

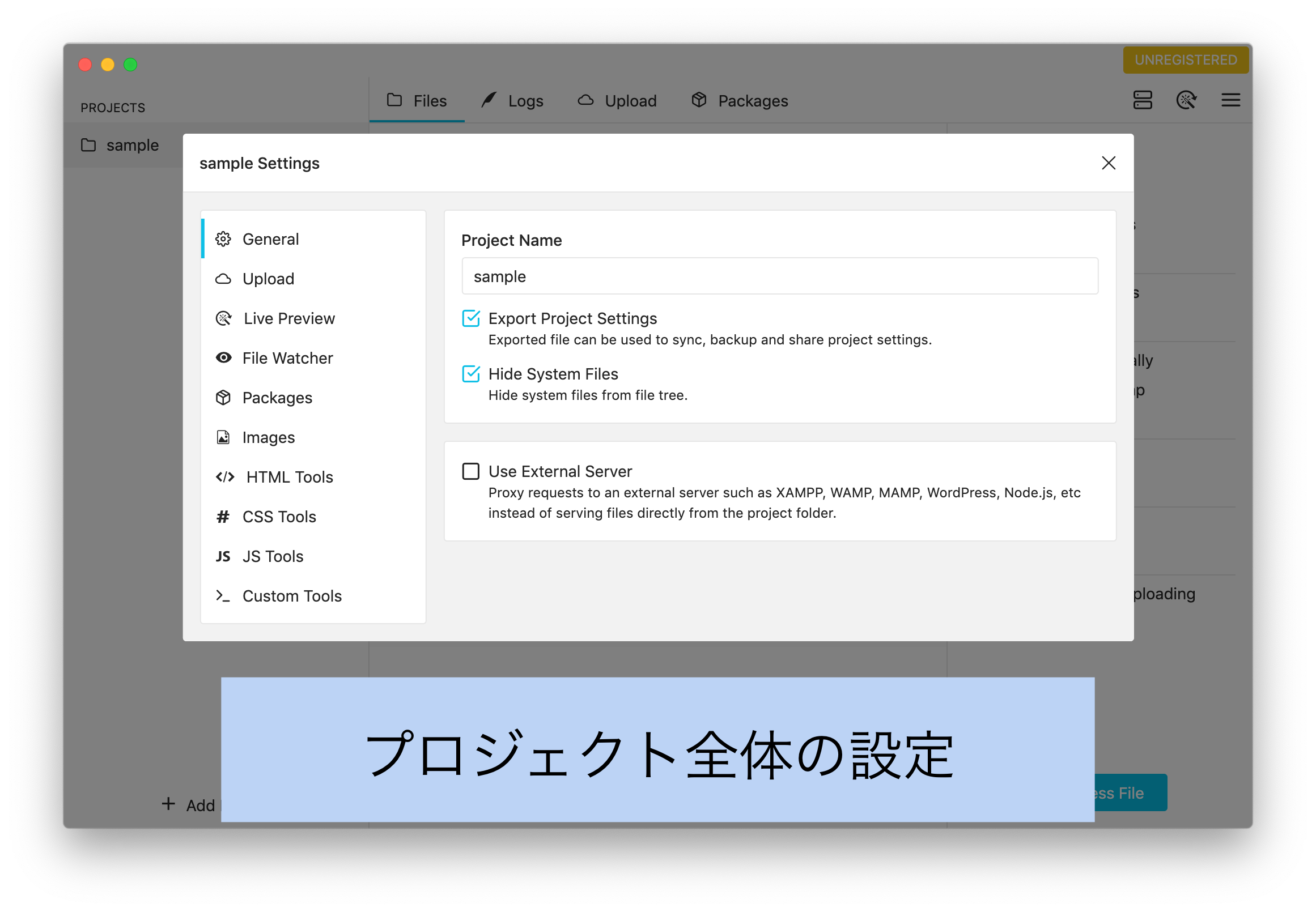
プロジェクト全体であれば、プロジェクトを右クリック> Project Settings から変更可能です。


CodeKit

CodeKitはMac 専用のコンパイルツールになります。
有料のツールですがトライアル利用が可能です。
試用期間後、読み取り専用モードとなりコンパイルのみは引き続き無料で使用可能です。
基本的にはPreprosと同じことができますが、CodeKitは独自のHTMLテンプレートがあったりします。
使いやすい方を選ぶとよいでしょう。
Languages: Kit

おわりに
第5回はここまでになります。
コンパイル環境はさまざまです。
最初はよくわからないまま設定をして、時間がかかってしまうということもあるかもしれません。
しかし、コンパイル環境を整えること自体がプロジェクトの目的ではありませんのであまりこだわりすぎず、まずは簡単にコンパイルする方法を身につけておきましょう。
書籍の発売に伴った連載は今回で終了ですが、今後も皆さんの知りたいことをブログで解説していけたらいいなーと思っています。
例えば「セレクタのネストについて知りたい!」とか「○○について解説してほしい!」とかありましたら
リクエストも受け付けていますので、こちらのフォームよりメッセージください!
https://masizime.com/contact
この記事は『現場のプロから学ぶ CSSコーディングバイブル』の内容を引用し加筆しています。
今回の内容は、『現場のプロから学ぶ CSSコーディングバイブル』にてより詳しく解説しています。
ぜひ、お手にとってご覧ください!よろしくお願いいたします。

絶賛発売中です!
ただいま、ご購入いただいた方に、特典PDFをプレゼントするキャンペーンを実施しますのでぜひともチェックしてみてください。