
【書籍連載】第3回 CSSを記述する場所
こんにちは。田村です。
このたびマイナビ出版さんから出版された『現場のプロから学ぶ CSSコーディングバイブル』を執筆いたしました。
このブログでは出版に合わせて、5回にわたりCSSとSassについて簡単に解説していきたいと思っています。
1回目の記事では「第1回 CSSとはなにか」Webページに含まれる要素を中心にCSSとはなにかを見ていきました。
2回目の記事では「第2回 CSSの書き方」CSSの書き方を中心に解説しました。
今回の3回目は、CSSを記述する場所について解説していこうと思います。
CSSを記述する場所は「HTMLのタグに直接CSSを記述する、styleタグの中に記述する、別ファイルにリンクしてCSSを記述する」といった3つの方法があります。

絶賛発売中です!
ただいま、ご購入いただいた方に、特典PDFをプレゼントするキャンペーンを実施しますのでぜひともチェックしてみてください。
目次
● HTMLのタグに直接CSSを記述する
● styleタグの中に記述する
● 別ファイルにリンクしてCSSを記述する
● おわりに
HTMLのタグに直接CSSを記述する
1つめはHTMLタグに直接記述します。
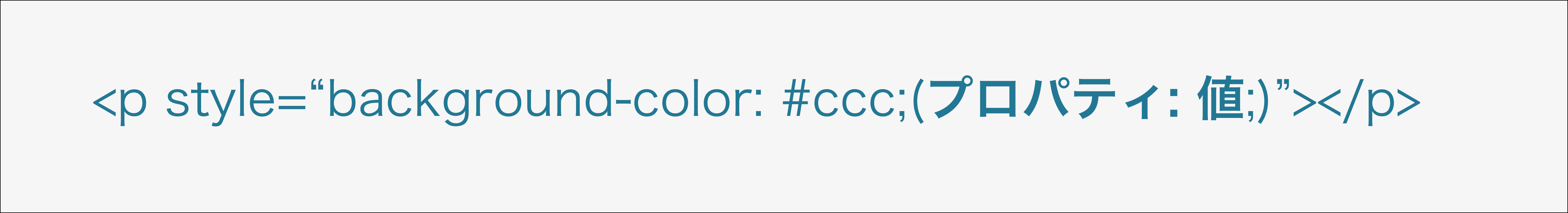
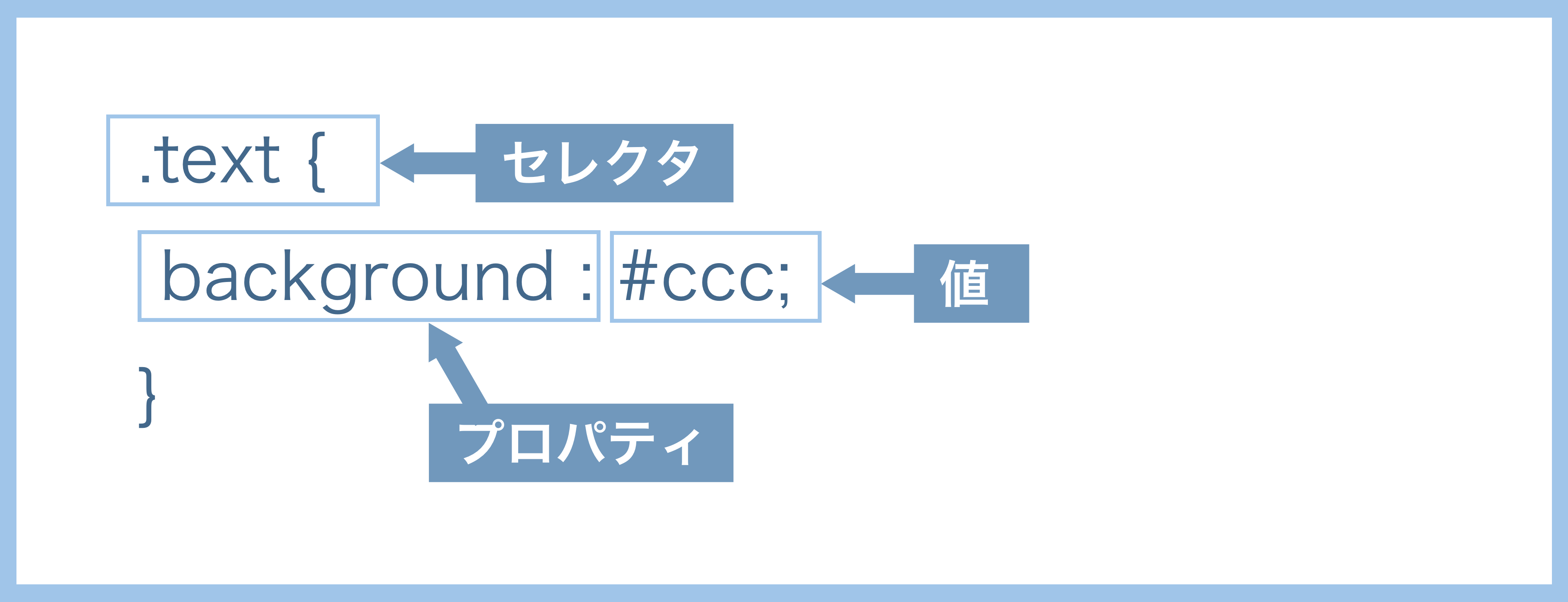
style 属性を使用してプロパティ : 値という形式で指示を追加していくとスタイルが適用されます。

例として次のHTMLにスタイルを追加してみます。
<p style="background-color: #ccc;border: 1px solid #000;">木曾路はすべて山の中である。あるところは岨づたいに行く崖の道 であり、あるところは数十間の深さに臨む木曾川の岸であり、あるところは山の尾をめぐる谷の入り口である。 一筋の街道はこの深い森林地帯 を貫いていた。</p>
<p>木曾路はすべて山の中である。あるところは岨づたいに行く崖の道 であり、あるところは数十間の深さに臨む木曾川の岸であり、あるところは山の尾をめぐる谷の入り口である。 一筋の街道はこの深い森林地帯 を貫いていた。</p>
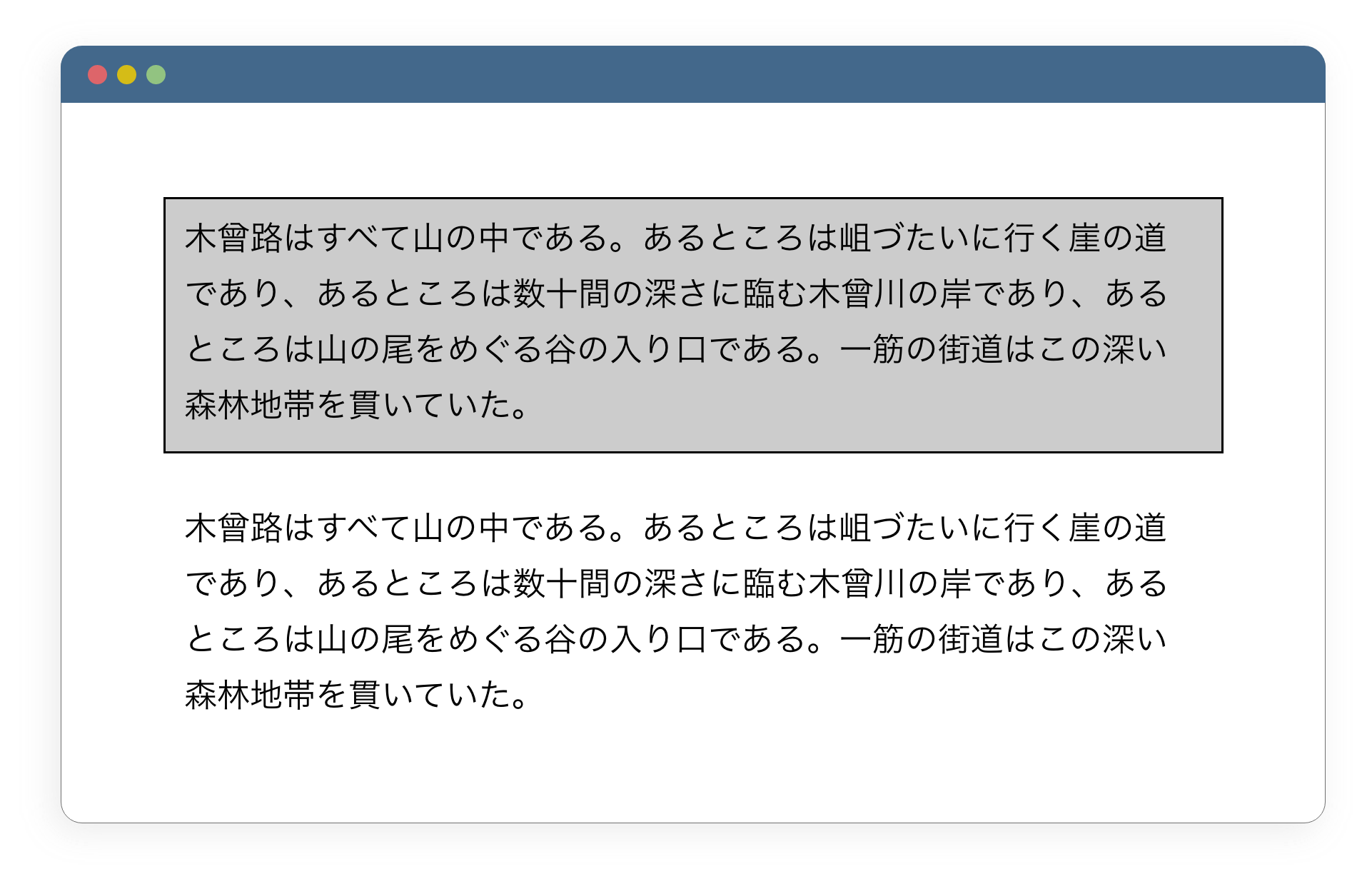
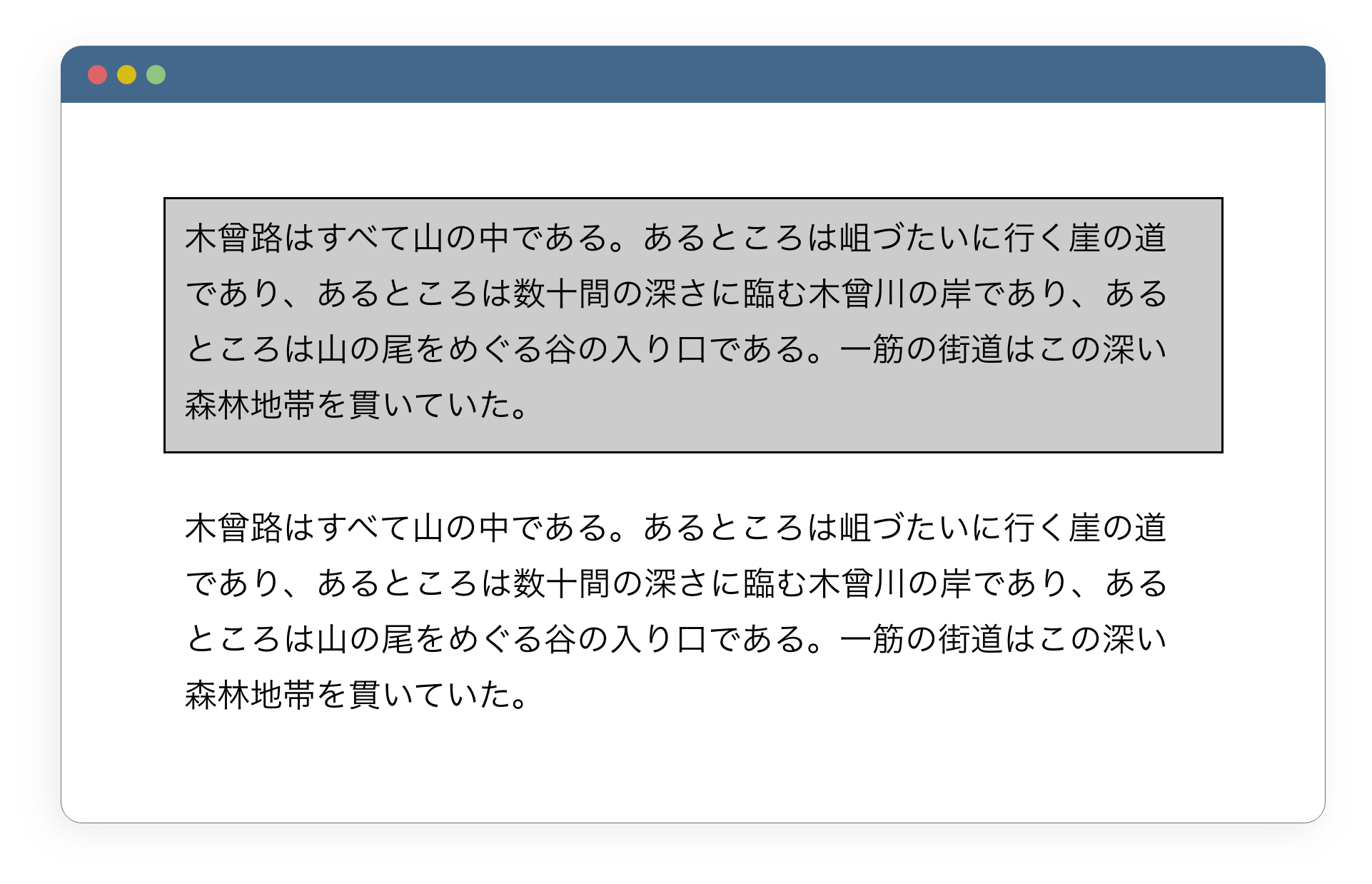
HTML のタグに直接 CSS を記述する例
スタイルが適用されました。
ここで複数のタグにスタイルを適用したい場合は次のように記述します。
<p style="background-color: #ccc;border: 1px solid #000;">本文1</p> <p style="background-color: #ccc;border: 1px solid #000;">本文2</p>
<p style="background-color: #ccc;border: 1px solid #000;">本文3</p> <p style="background-color: #ccc;border: 1px solid #000;">
本文 4</p>
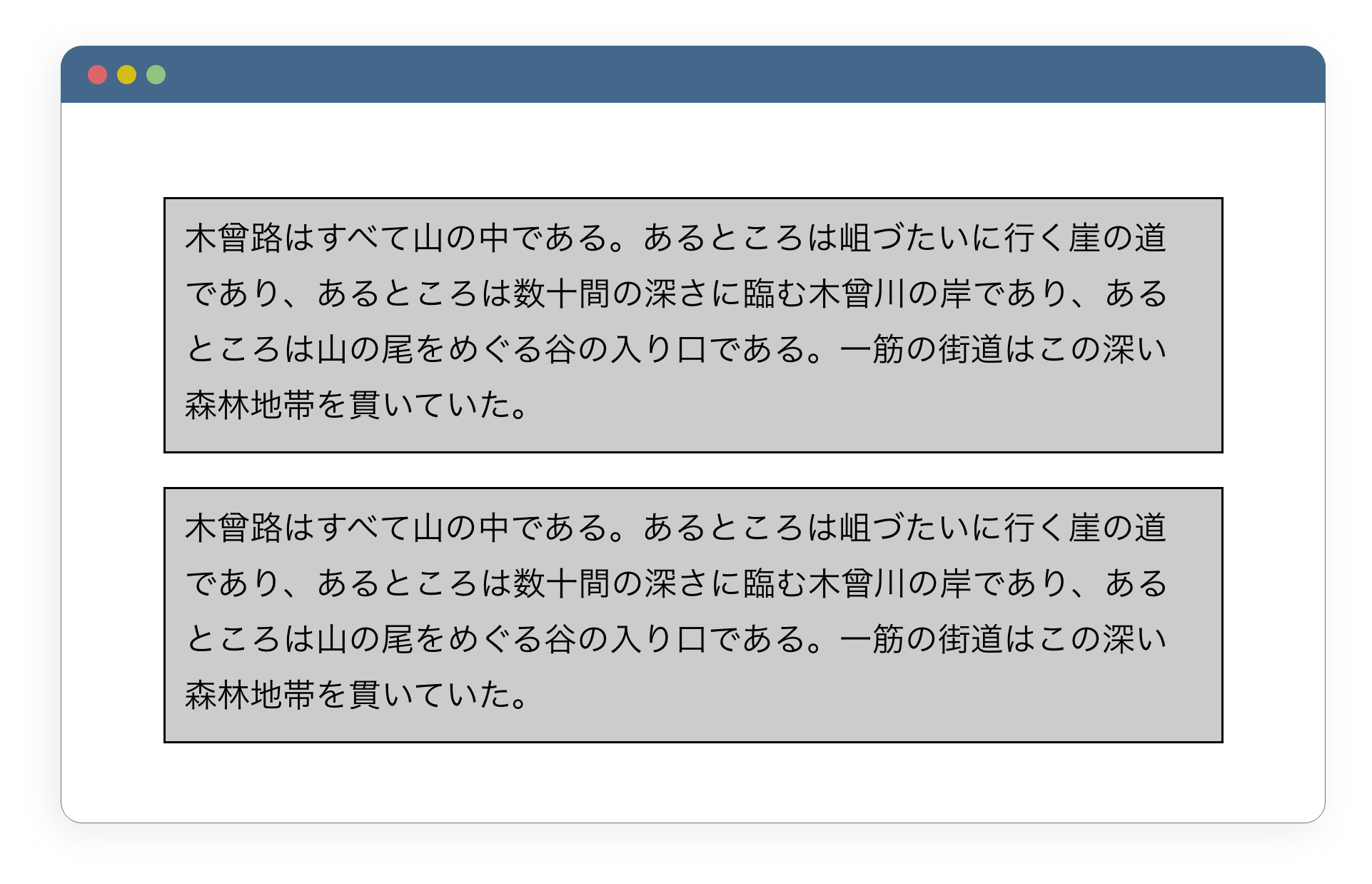
HTML の複数のタグに直接 CSS を記述する例
しかしこの場合、スタイルをHTMLタグに直接指定するので、複数pタグがあった場合、同じスタイルを適用するには毎回記述が必要になります。

styleタグの中に記述する
2つめはHTMLファイル内の<head> 〜 </head>内にstyleタグを記述して <style> 〜 </style>の間にスタイルを定義し、class属性で指定します。

<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>styleタグの中に記述する</title>
<style>
.text {
background-color: #ccc;
border: 1px solid #000;
}
</style>
</head>
<body>
<p class="text">木曾路はすべて山の中である。あるところは岨づたいに行く崖の道であり、あるところは数十間の深さに臨む木曾 川の岸であり、あるところは山の尾をめぐる谷の入り口である。 一筋の街道はこの深い森林地帯を貫いていた。 </p>
<p>木曾路はすべて山の中である。あるところは岨づたいに行く崖の道であり、あるところは数十間の深さに臨む木曾 川の岸であり、あるところは山の尾をめぐる谷の入り口である。 一筋の街道はこの深い森林地帯を貫いていた。 </p>
</body>
</html>
styleタグにCSSを指定する例
こちらの方法は先ほどのHTMLのタグに直接記述する場合と違い複数の.textというclassを使用することでpタグに同じスタイルを適用できるようになりました。
<p class="text">本文1</p>
<p class="text">本文2</p>
<p class="text">本文3</p>
<p class="text">本文4</p>
Classを使用して複数のタグに直接 CSS を指定する例
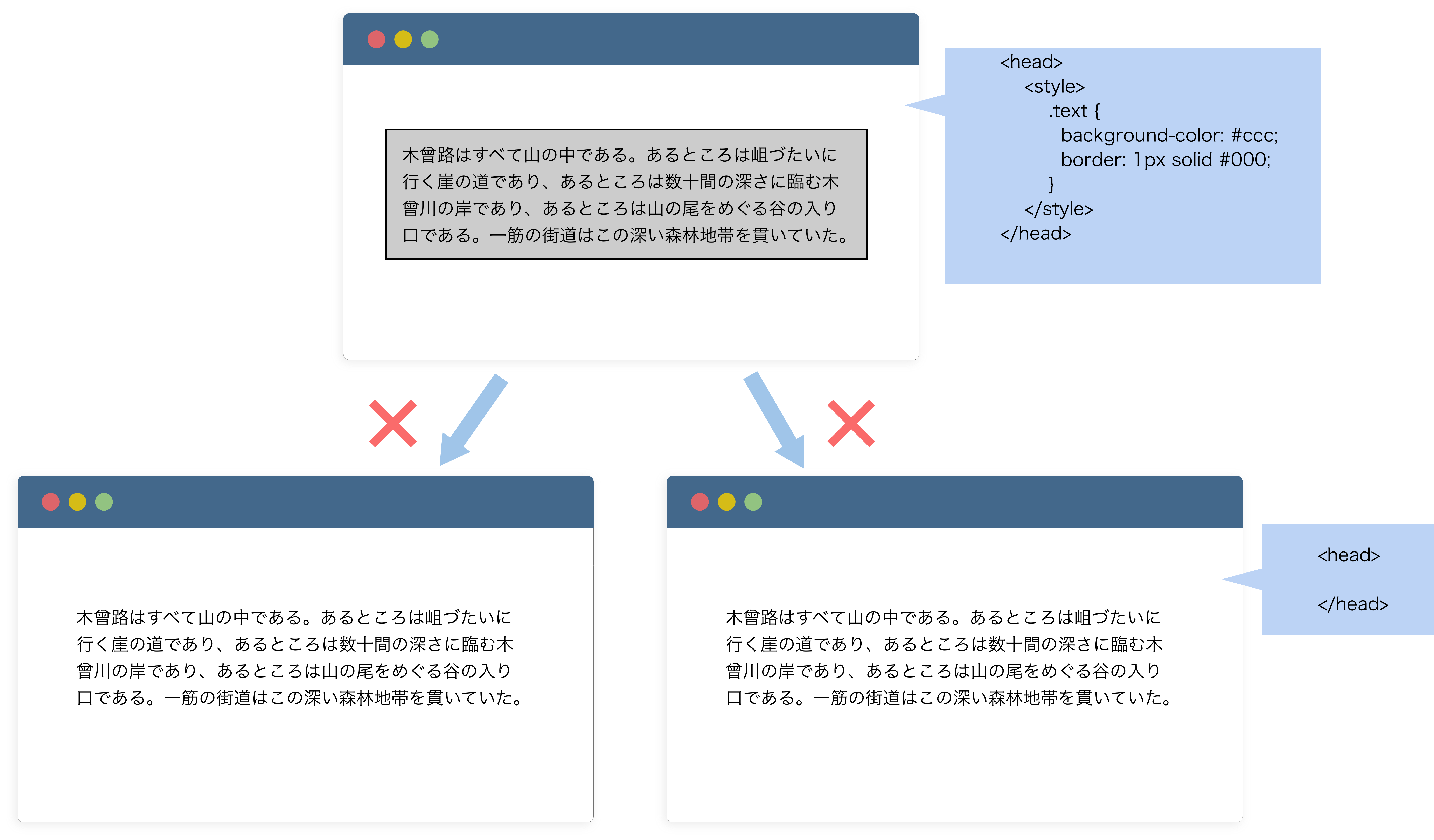
しかし、CSSをHTMLに直接書いているので別のHTMLに同じスタイルを適用したい場合は、同じCSSを複数書く必要があります。

別のHTMLに反映できない例

別ファイルにリンクしてCSSを記述する
3つめは別ファイルにしてCSSを記述します。
CSSだけ記述したファイルを用意してHTMLのlink要素を使用してCSSを参照します。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>別ファイルにしてCSSを記述する</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p class="text">木曾路はすべて山の中である。あるところは岨づたいに行く崖の道であり、あるところは数十間の深さに臨む木曾 川の岸であり、あるところは山の尾をめぐる谷の入り口である。 一筋の街道はこの深い森林地帯を貫いていた。 </p>
</body>
</html>
style.css
.text {
background-color: #ccc;
border: 1px solid #000;
}このようにCSSを別ファイルにする方法ですと、1つのCSSファイルを編集することで複数のHTMLに同じスタイルを適用することができます。

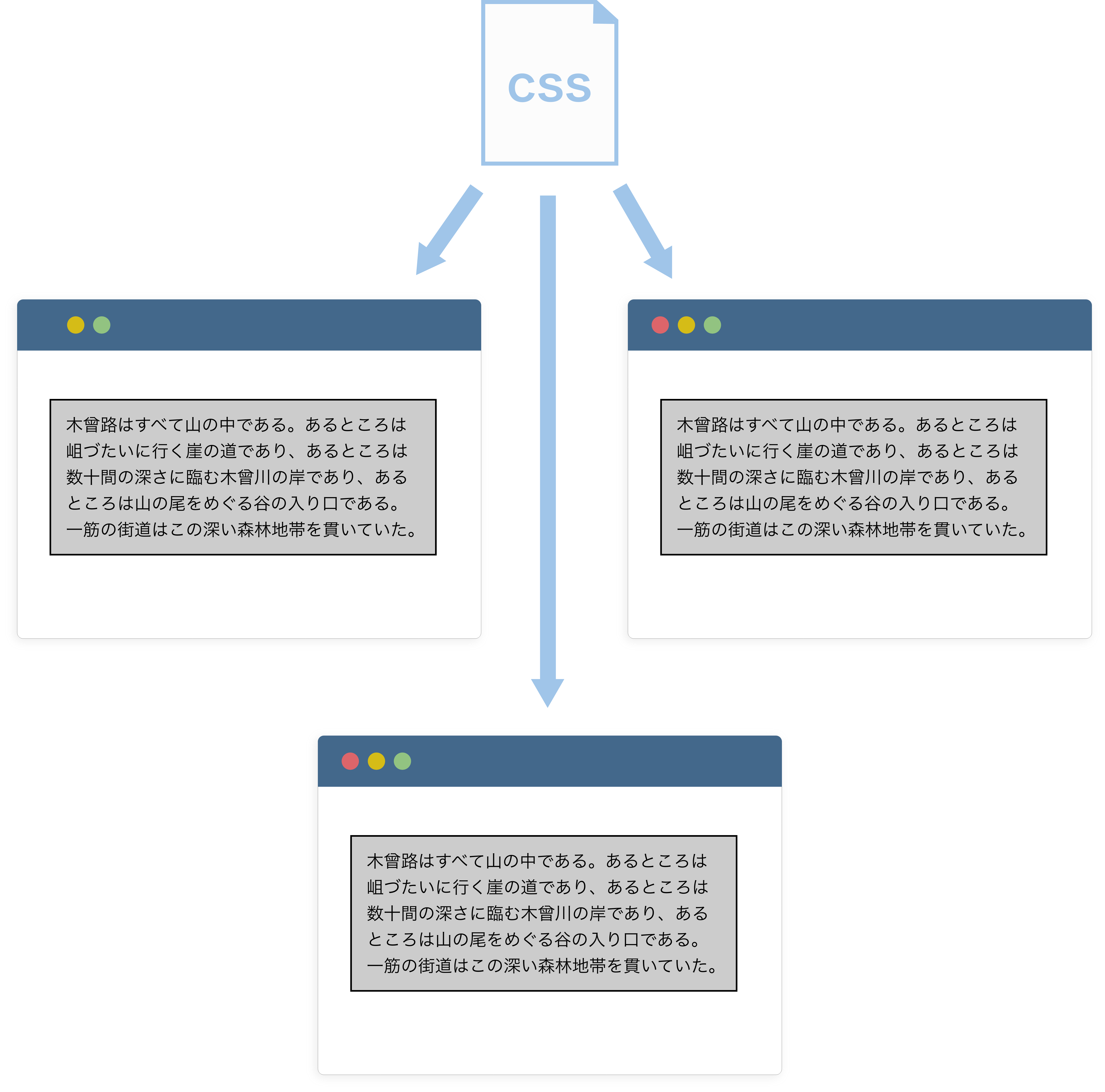
1枚のCSSファイルで複数ページに適用できる

おわりに
第3回はここまでになります。
CSSの基本は記述の場所は違えど、プロパティ : 値という指示を繰り返し記述していくシンプルな構文になっています。
そして、構造がシンプルなため、自由な表現ができ、学べば多くの方が容易に書けるようになるというメリットがあります。
次回は、Sassとはなにか、について触れていきたいと思います。
この記事は『現場のプロから学ぶ CSSコーディングバイブル』の内容を引用し加筆しています。
今回の内容は、『現場のプロから学ぶ CSSコーディングバイブル』にてより詳しく解説しています。
ぜひ、お手にとってご覧ください!よろしくお願いいたします。

絶賛発売中です!
ただいま、ご購入いただいた方に、特典PDFをプレゼントするキャンペーンを実施しますのでぜひともチェックしてみてください。