
【書籍連載】第2回 CSSの書き方
こんにちは。田村です。
このたびマイナビ出版さんから出版された『現場のプロから学ぶ CSSコーディングバイブル』を執筆いたしました。
このブログでは出版に合わせて、5回にわたりCSSとSassについて簡単に解説していきたいと思っています。
1回目の記事では「第1回 CSSとはなにか」Webページに含まれる要素を中心にCSSとはなにかを見ていきました。
今回は2回目となりCSSの書き方を中心に解説していきます。

出版日は2021年8月27日、絶賛発売中です!
ただいま、ご購入いただいた方に、特典PDFをプレゼントするキャンペーンを実施しますのでぜひともチェックしてみてください。
目次
● 基本の書き方
テキストに背景色をつける
テキストに枠線をつける
クラスに装飾を書く
● セレクタ、プロパティ : 値
● おわりに
基本の書き方
テキストに背景色をつける
CSSはHTMLを見やすく装飾するためのものですが、どのように装飾をしているのでしょうか。
CSSの書き方を見てみたいと思います。
まずこちらの例を見てください。
<p>木曾路はすべて山の中である。あるところは岨づたいに行く崖の道であり、あるところは数十間の深さに臨む木曾川の 岸であり、あるところは山の尾をめぐる谷の入り口である。 一筋の街道はこの深い森林地帯を貫いていた。 </p>このコードは特に装飾がなく次のように表示されます。

HTMLをそのままブラウザに表示した例
では、CSSで背景色を指定する装飾を追加してみましょう。
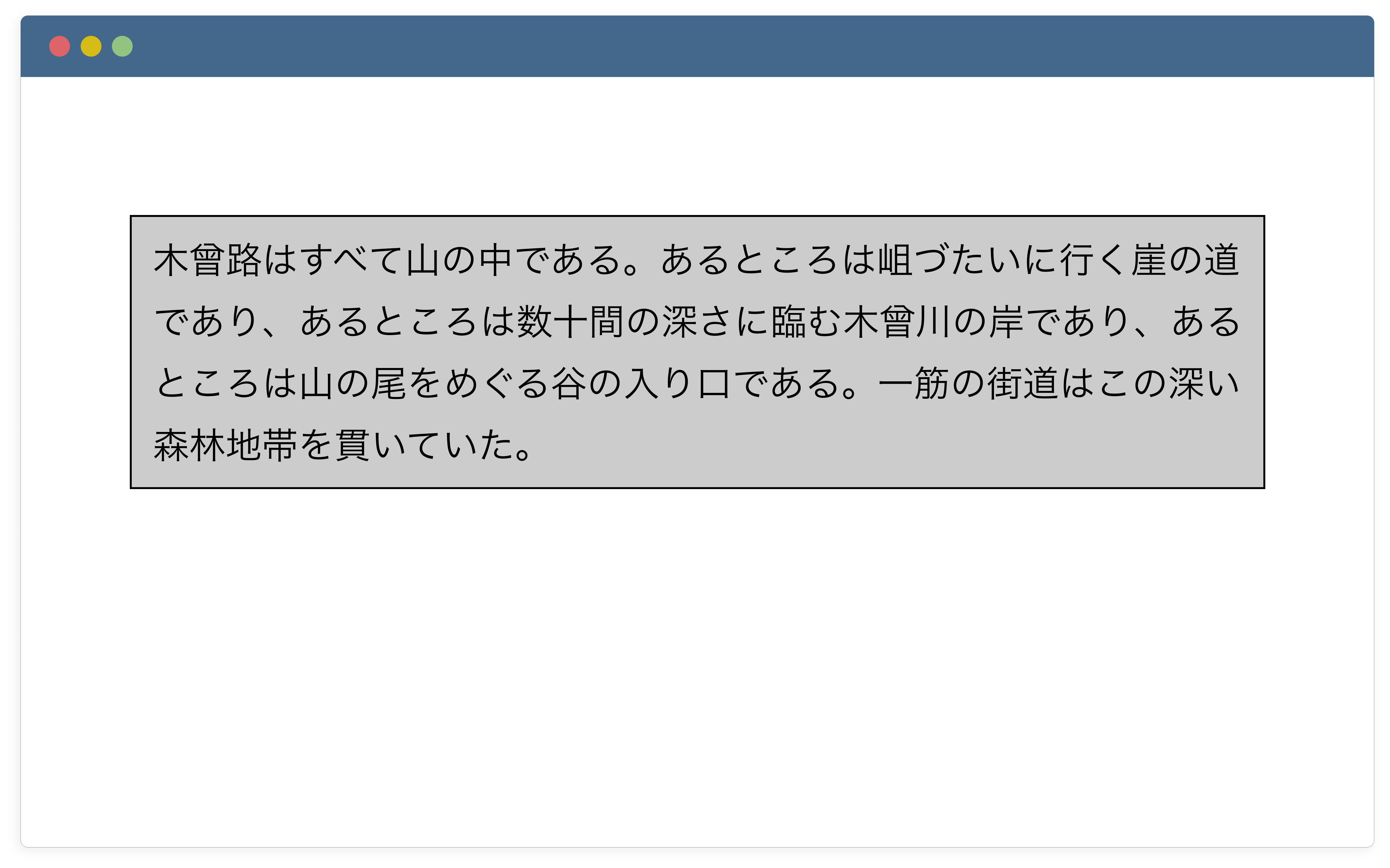
<p style="background-color: #ccc;">木曾路はすべて山の中である。あるところは岨づたいに行く崖の道であり、あるところは数十 間の深さに臨む木曾川の岸であり、あるところは山の尾をめぐる谷の入り口である。一筋の街道はこの深い森林地帯を貫いていた。</p>
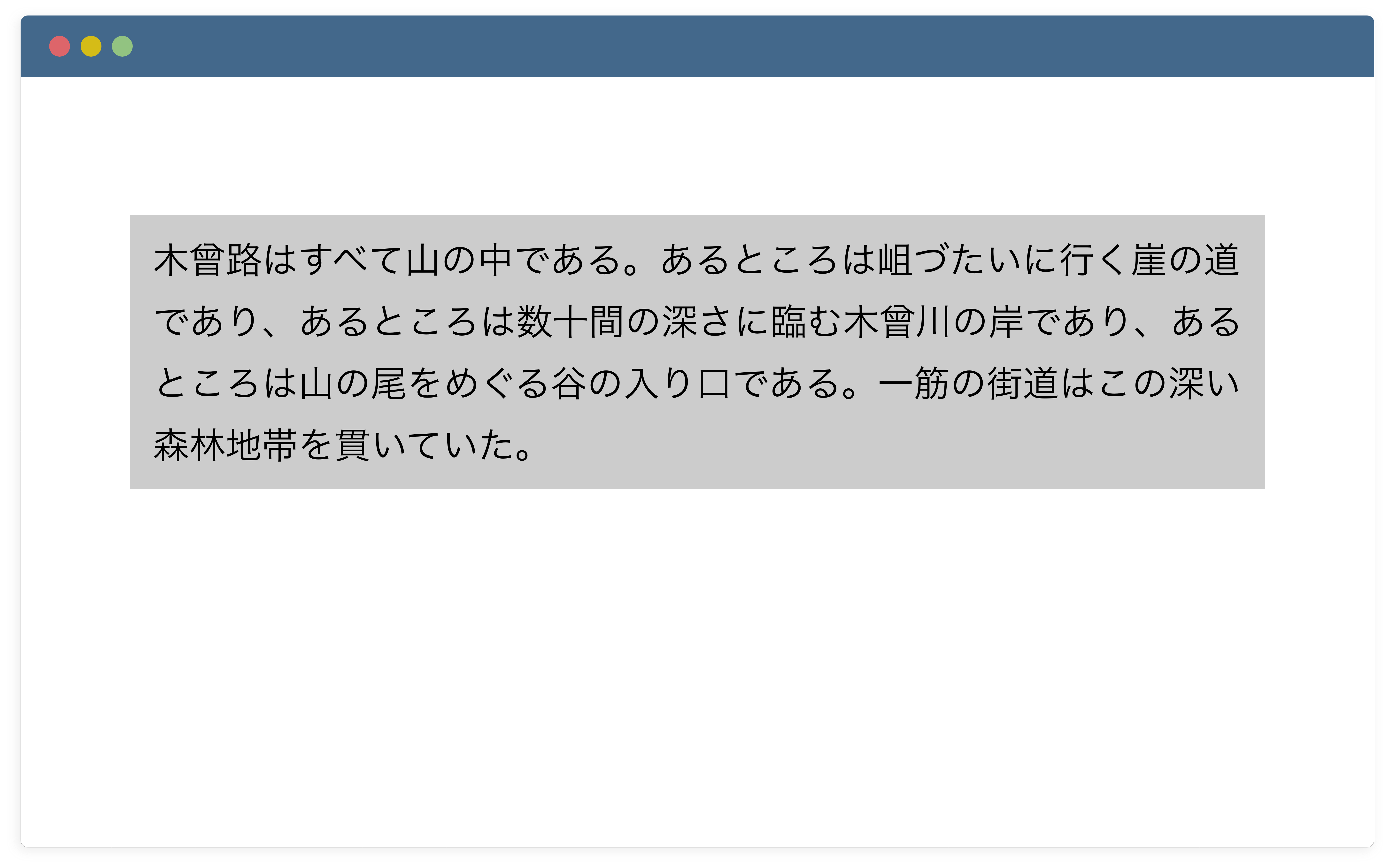
コードは次のように表示されます。

CSSで背景色を追加した例

テキストに枠線をつける
次は枠線を追加してみます。
枠線のスタイルは 1pxの幅、1本の直線、黒色指定するというスタイルにしました。
<p style="background-color: #ccc; border: 1px solid #000;">木曾路はすべて山の中である。あるところは岨づたい に行く崖の道であり、あるところは数十間の深さに臨む木曾川の岸であり、あるところは山の尾をめぐる谷の入り口である。 一筋の街道はこの深い 森林地帯を貫いていた。</p>
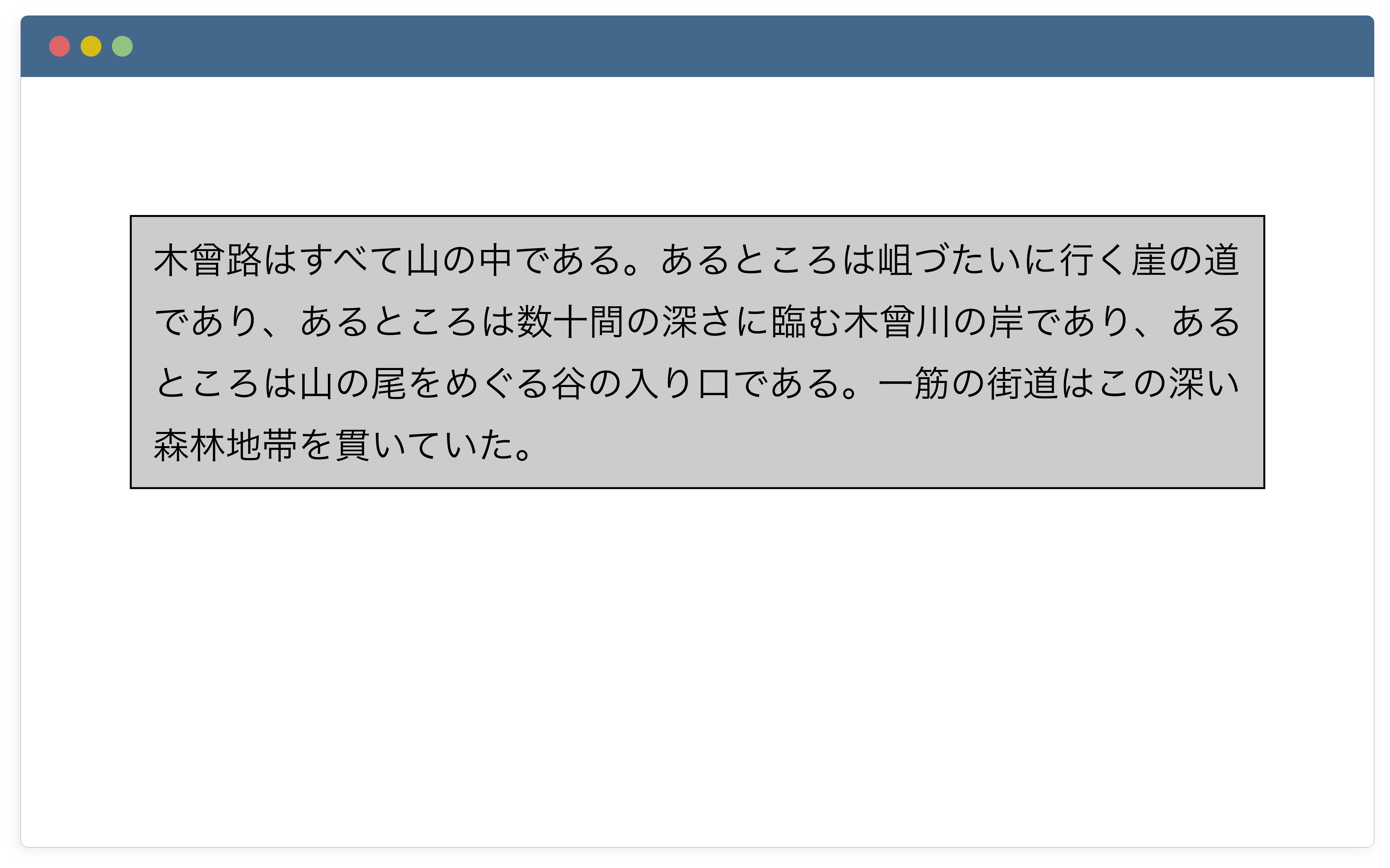
コードは次のように表示されます。

CSSで枠線を追加した例

クラスに装飾を書く
上の例では、CSSをHTMLに直接書いて指定しました。
<p style=“background-color: #ccc;(プロパティ: 値;)”></p>しかし、このように直接HTMLタグに記述した場合、同じ装飾を別のタグに記述しなければなりません。
これではは汎用性は低いですね。
CSSにはもう一つ別の書き方があります。そちらを見てみてみましょう。
<style>
.text {
background-color: #ccc;
border: 1px solid #000;
}
</style>
<p class="text">木曾路はすべて山の中である。あるところは岨づたいに行く崖の道であり、あるところは数十間の深さに臨む木曾川の岸 であり、あるところは山の尾をめぐる谷の入り口である。一筋の街道はこの深い森林地帯を貫いていた。</p>コードは次のように表示されます。

styleタグでCSSで枠線を追加した例
先ほどのHTMLの要素に直接書いた場合と同じ見た目になりました。
違いは .textというクラスが追加されている点です。
このクラスに対して装飾が書かれているという状態です。

セレクタ、プロパティ : 値
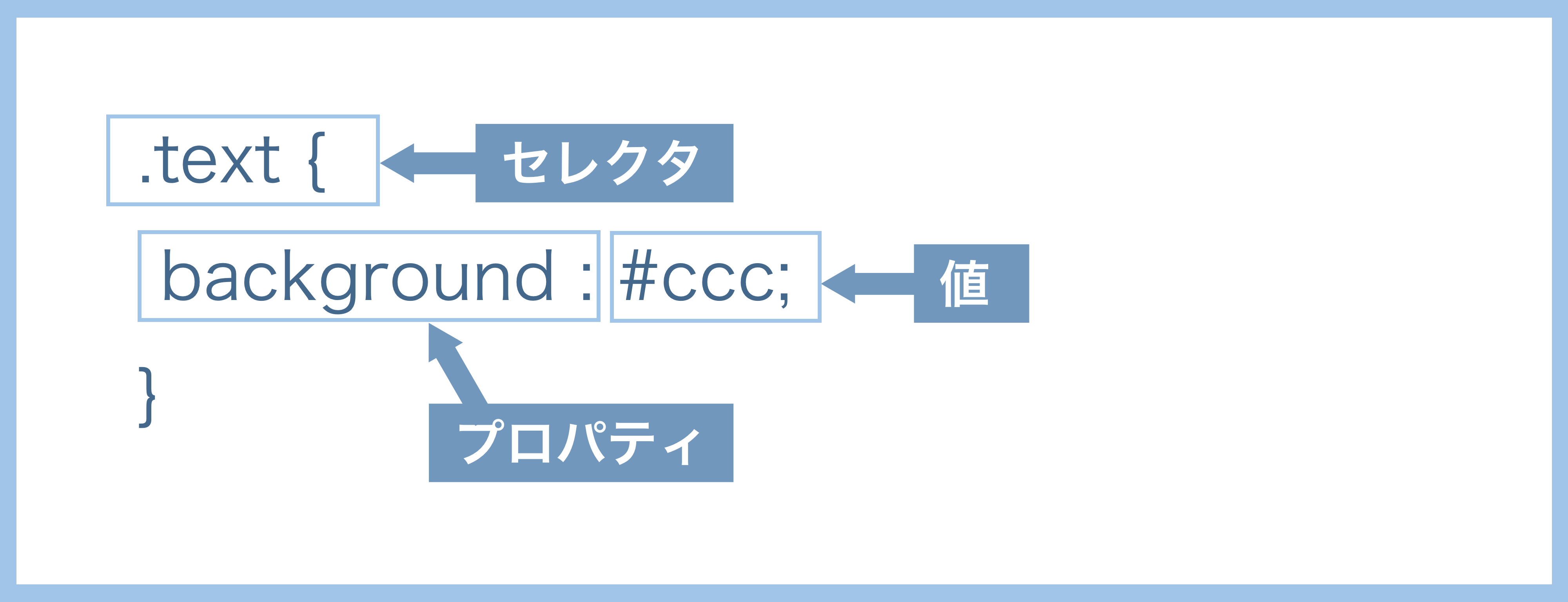
CSSは、次のようにセレクタに対してプロパティ : 値という形式で指定する方法がCSSの基本ルールです。
セレクタとは装飾を適用したい箇所をいいます。次に {}(中括弧)で括り、どのような装飾をどの程度設定するのかを記述していきます。
これをプロパティ : 値 ; といいます。

セレクタ、プロパティ : 値の図
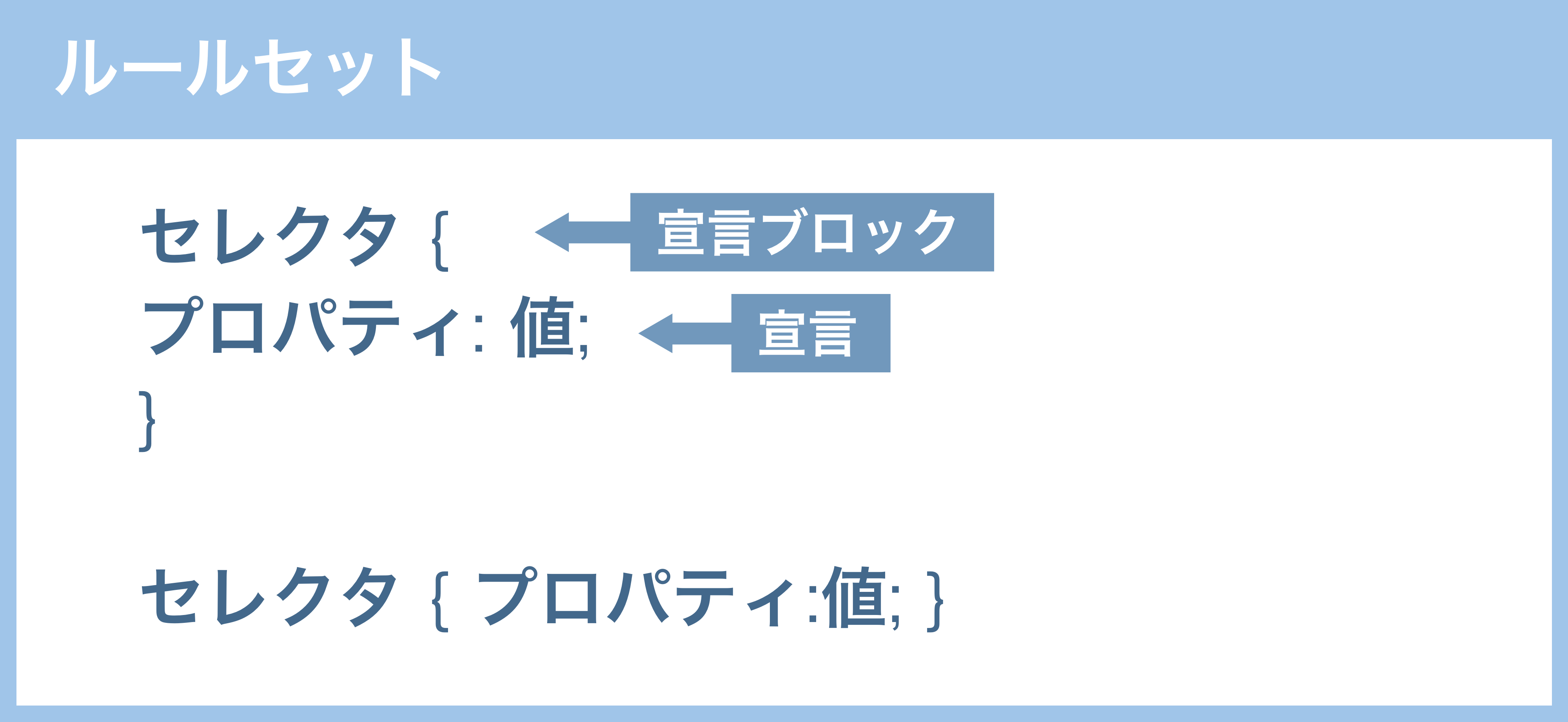
また、プロパティ : 値の組は宣言と呼ばれ、:(コロン)で区切ります。
{}(中括弧)で括られた部分は宣言ブロックと呼ばれ、その中の宣言は ;(セミコロン)で区切ります。

ルールセットの図

おわりに
第2回はここまでになります。
CSSの書き方はそんなに難しくなく、慣れればどんどん書けるようになると思います!
次回は、CSSを記述する場所について触れていきたいと思います。
この記事は『現場のプロから学ぶ CSSコーディングバイブル』の内容を引用し加筆しています。
今回の内容は、今月出版される著書『現場のプロから学ぶ CSSコーディングバイブル』にてより詳しく解説しています。
ぜひ、お手にとってご覧ください!よろしくお願いいたします。

出版日は2021年8月27日、絶賛発売中です!
ただいま、ご購入いただいた方に、特典PDFをプレゼントするキャンペーンを実施しますのでぜひともチェックしてみてください。