
【書籍連載】第1回 CSSとはなにか
こんにちは。田村です。
このたび、マイナビ出版さんから書籍を出版いたしました。
関係いただいたみなさま、ありがとうございます!!

出版日は2021年8月27日、絶賛ご予約受付中です!
ただいま、ご購入いただいた方に、特典PDFをプレゼントするキャンペーンを実施しますのでぜひともチェックしてみてください。
目次
● はじめに
● Webページに含まれる要素
HTML
CSS
JavaScript
PHP
● CSSの歴史
● CSSの例
● おわりに
はじめに
『現場のプロから学ぶ CSSコーディングバイブル』では、
CSSとSassの基本と設計、実装テクニックまで実際に制作する流れに沿った内容を解説しています。このブログでは出版に合わせて、5回にわたりCSSとSassについて簡単に解説していきたいと思っています。
それでは、第1回目の今回は、Webページに含まれる要素を中心にCSSとはなにかを見ていきましょう。
Webページに含まれる要素
まずは普段見ているWeb ページがどのような技術で構成されているか見てみましょう。
Web ページを構成するもっとも基本的な文法にHTML があり、装飾を担当するCSS と主に動きを担当するJavaScript、サーバーサイドで動作するPHP などがあります。

HTML
HTMLはWebページの基本となるマークアップ言語で、私たちが普段見ている多くのサイトに使用されています。
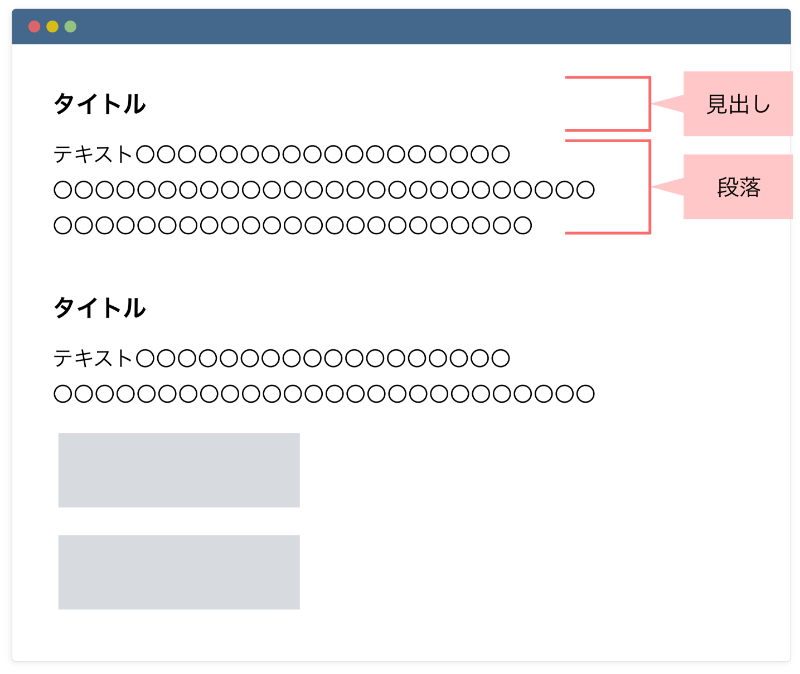
HTMLのマークアップとは、テキストや画像など加えた文章を適切にブラウザで表示させるために html、body、head、haeder、p、ul など特殊な要素を使用して文章に構造と意味を与えることを言います。


CSS
CSSとは、HTMLに装飾を与え見やすくするための文法です。
HTMLのみの場合シンプルな文書ですが、CSSを使うことでレイアウトや文字の色、背景色など、さまざまな調整が可能です。
HTMLと同様に多くのサイトで使用されています。


JavaScript
JavaScriptとはHTMLやCSSと連携してWebページに複雑な動きや機能を追加できるプログラミング言語です。
主にブラウザで使用される言語でしたが、現在はブラウザ以外でも Node.js と呼ばれるサーバーサイドで動作する JavaScriptもあり用途も幅広く使用されています。


PHP
PHPはサーバーサイドで動作する代表的なプログラミング言語で、多くのWebサービスで使用されています。
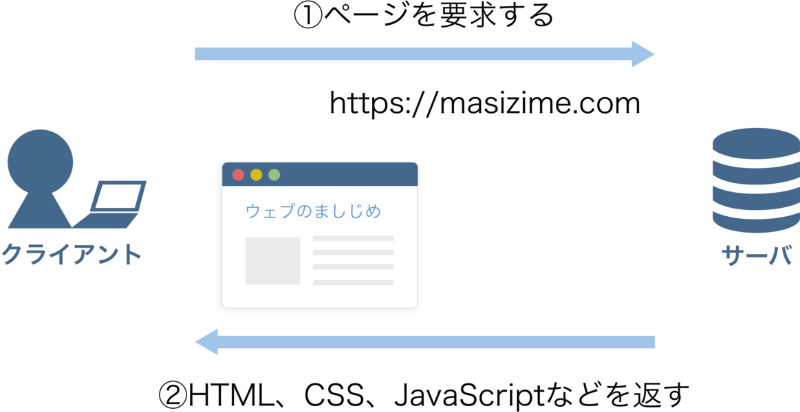
静的なページであるHTMLやCSSをクライントとサーバーの間で通信をすることで、動的なページを作ることができます。


このように現在表示されているWeb ページはHTML、CSS、JavaScript、PHPなどの技術を組み合わせることで作られているのです。


CSSの歴史
少しCSSの歴史を振り返ってみましょう。
Web 標準の技術は、W3C(World Wide Web Consortium)というWeb 技術の標準化を行う国際的な非営利団体によって標準化されています。
CSSはW3Cの中のCSS Working Groupというワーキンググループのメンバーによって仕様が策定され、ウェブブラウザー間で標準化されています。
最初のCSSであるCSS1 は1996 年に定義されました。

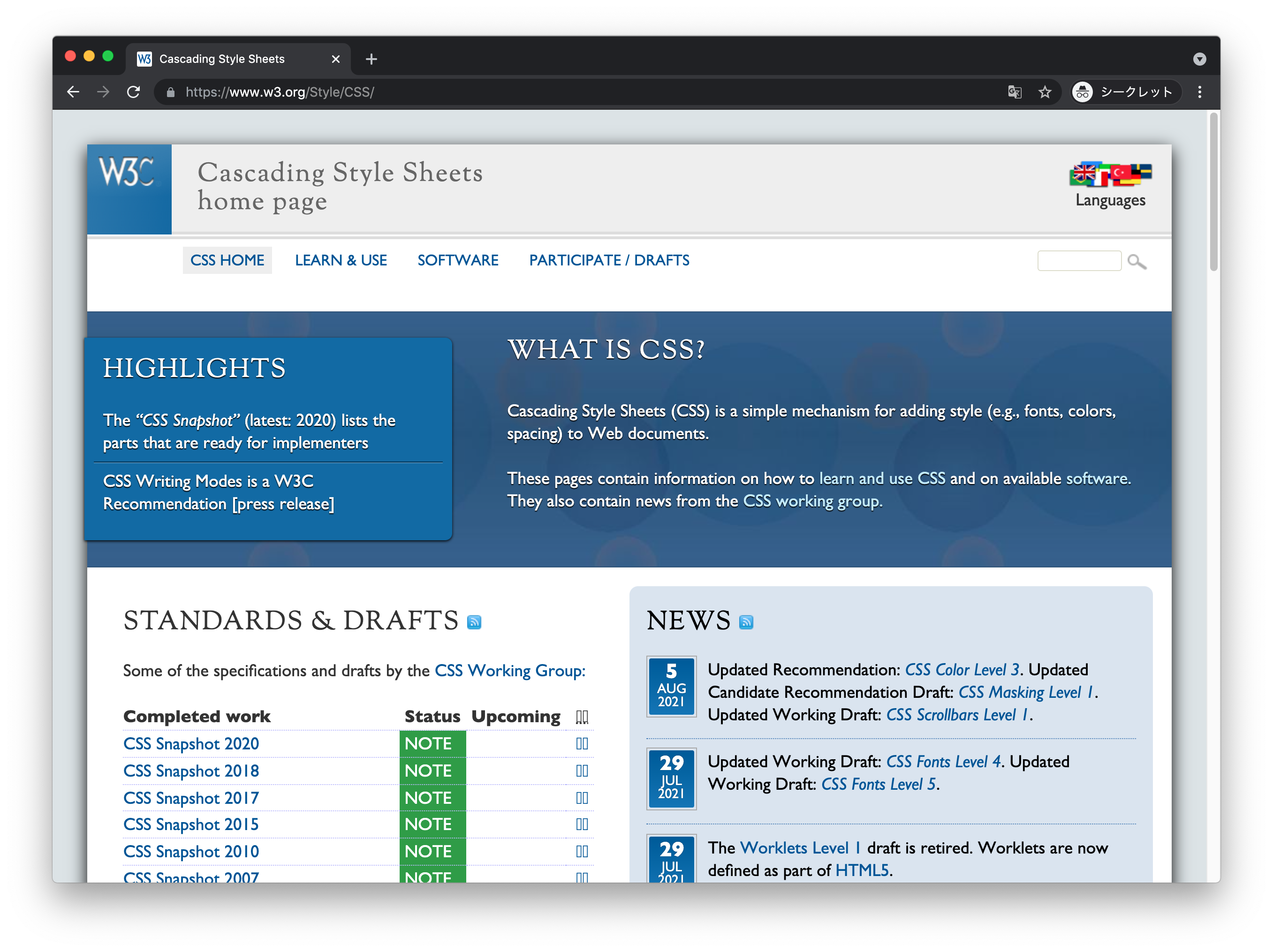
CSS Working Group
CSS1は、非常にシンプルでHTMLのタグに直接記述するスタイル属性などが定義されたもので、全体の仕様も 1ページのHTMLで収まる程度だったようです。
CSS2となり、仕様もより厳密に定義されましたが、曖昧な部分が多くブラウザ同士で一部の解釈が異なるなど標準に準拠していない部分が存在していました。
CSS2の曖昧な記述を明確にするために改良版としてCSS2.1が定義されました。
現在CSS3と呼ばれるものはCSS2.1 の仕様を基本としています。
またCSS2のように問題のない機能の勧告が遅れないためにCSSの仕様を複数のモジュールにして分割し、それぞれを独自に改訂されていくことになりました。
したがって CSS3、CSS4といったそのものを定義した仕様はなく、CSS2.1 以降はCSSレベル3という形になっています。
また、W3Cが作成する策定にはいくつかのプロセスがあります。
「初期草案」から始まり、標準化作業が完了した最終段階をW3Cでは「勧告」と呼んでいます。
W3Cで勧告されるとそのWd技術は標準化され安定して使える技術となったと認められられたということになります。
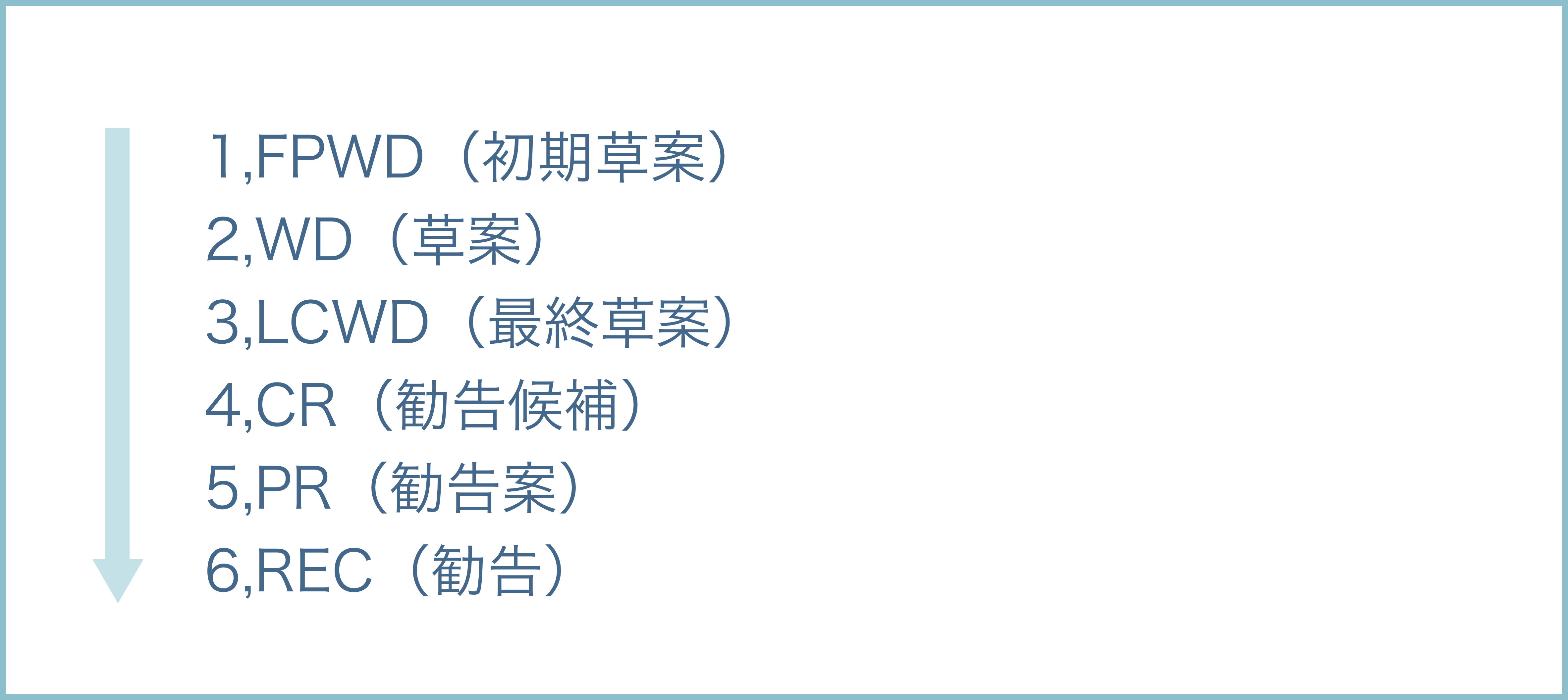
勧告に至るまでのプロセスは以下とされています。

勧告に至るまでのプロセス
CSSの例
ここで実際にCSS の装飾が適用されていないHTML を確認してみましょう。
Firefoxの場合であれば「メニューバーから表示>スタイルシート>スタイルシートを適用しない」を選択すことでスタイルシートをOFFにできます。

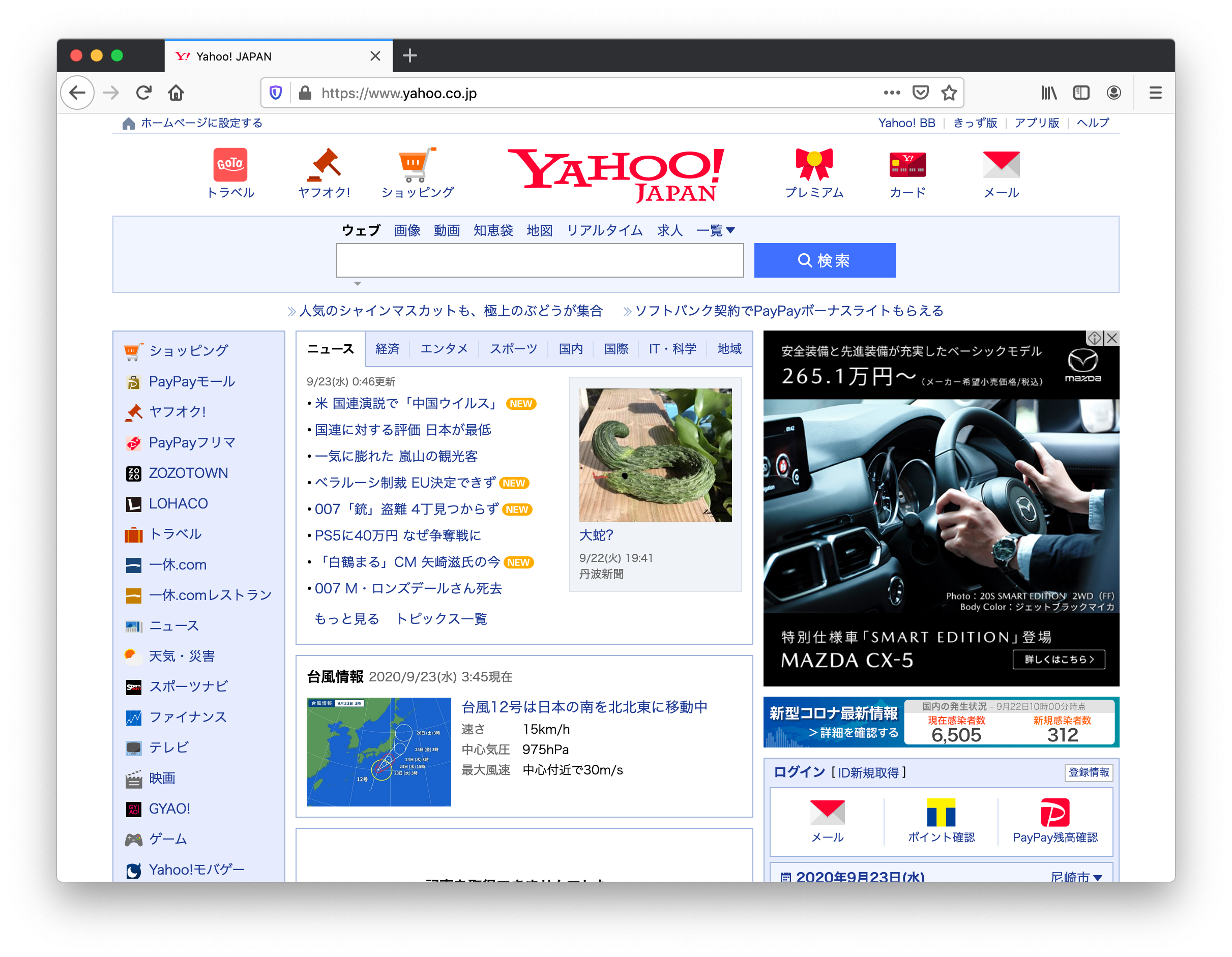
例)Yahoo! JAPANのサイト装飾あり

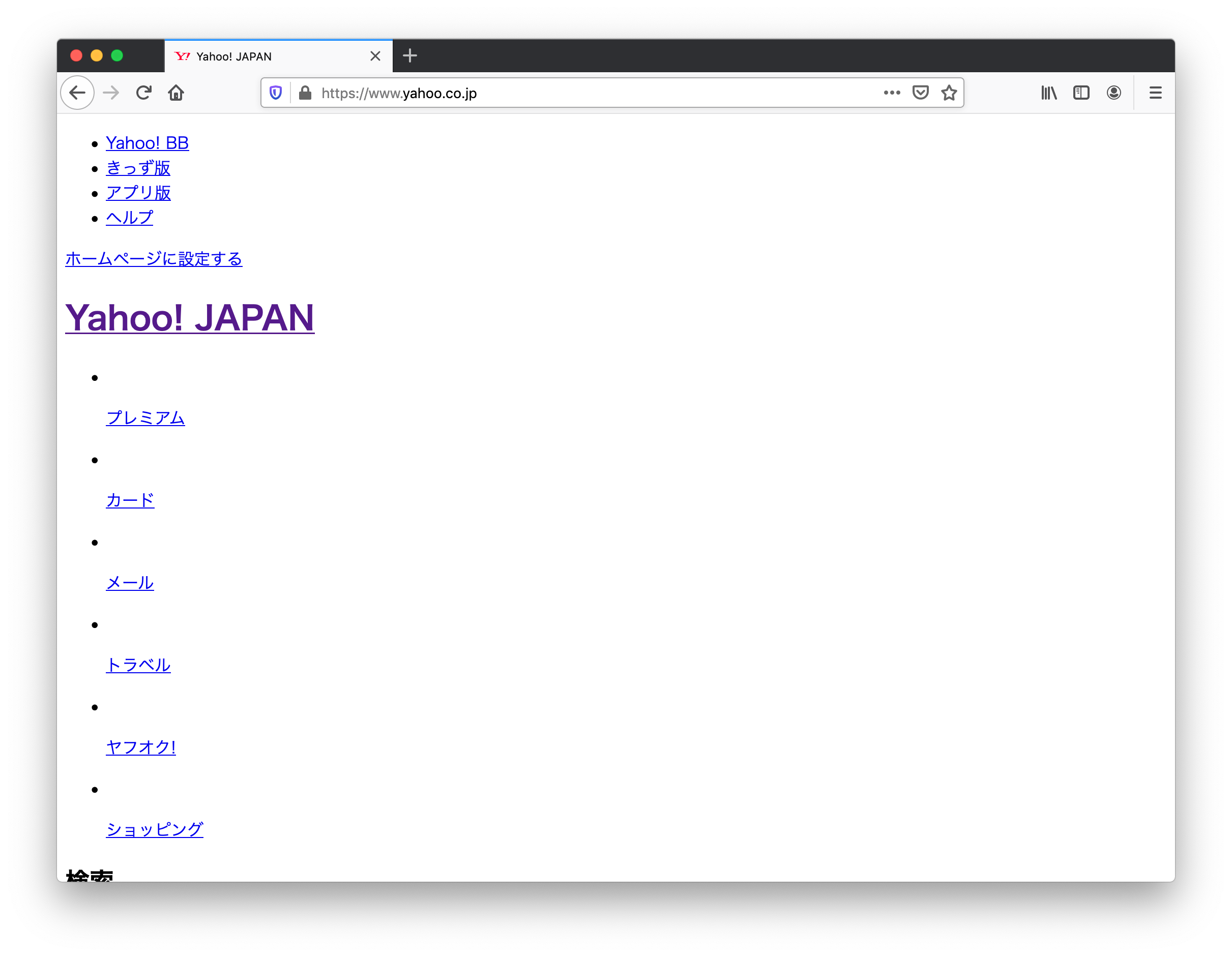
例)Yahoo! JAPANのサイト装飾なし
CSS によりさまざまな装飾がなされていることがわかります。
このようにCSSを使うと、味気ないHTMLのコードを見やすく表現することができます。

おわりに
第1回はここまでになります。
まずCSSとはなにか、を知ることで、CSSを書く準備ができるのではないでしょうか。
次回は、CSSの基本の書き方について触れていきたいと思います。
この記事は『現場のプロから学ぶ CSSコーディングバイブル』の内容を引用し加筆しています。
今回の内容は、今月出版される著書『現場のプロから学ぶ CSSコーディングバイブル』にてより詳しく解説しています。
ぜひ、お手にとってご覧ください!よろしくお願いいたします。

出版日は2021年8月27日、絶賛ご予約受付中です!
ただいま、ご購入いただいた方に、特典PDFをプレゼントするキャンペーンを実施しますのでぜひともチェックしてみてください。